本指南将教你如何使用 设计时使用互补色。 当我们想要制作出具有视觉吸引力的作品时,积极运用色彩选择技巧非常重要 用户体验(UX) 这种方法非常有效。色轮两端的互补色(橙色和蓝色、红色和绿色、黄色和紫色)在这一过程中起着主导作用。
您是否曾想过,如何将颜色搭配在一起,让您的设计引人注目、方便用户使用?在本指南中,我们将教您如何使用互补色在设计中创造和谐的交响乐,以及如何使用它们将用户的注意力吸引到您想要的区域。互补色可以提升设计。它们使您能够创建实用且赏心悦目的设计。例如,网页设计师和营销人员经常选择两种互补色来突出号召性用语,以便用户轻松发现将物品放入卡片的哪个位置。
© 交互设计基金会,CC BY-SA 4.0
本指南将探索 用户体验中的互补色。了解它们的独特之处以及如何利用这些颜色来吸引更多眼球。让我们先从一些基础知识开始。
色彩理论基础
视觉艺术和设计的运用 色彩理论 作为概念框架。它解释了颜色如何相互作用以及如何将它们组合在一起产生不同的效果。了解色彩理论的基础知识可以使 设计或艺术品更有效。
探索色彩的力量!观看此视频,了解色彩如何改变感知和情绪。
展示
隐藏
视频记录
隐藏
视频记录
- 成绩单载入中……
色彩科学
我们对颜色的感知源于光波与我们的眼睛和大脑的相互作用。色谱包括人眼可见的所有颜色。它的范围从波长较长的红色到波长较短的紫色。原色红色、蓝色和黄色是其他色调的基石。将它们混合会产生绿色、橙色和紫色等二次色,然后混合会产生三次色。它拓宽了设计师的调色板。
颜色会影响我们的情绪和决定。例如,
-
红色可以增加心率并产生紧迫感。
-
蓝色可以令人平静并提高生产力。
作为营销人员和设计师,您可以使用这些见解来影响消费者行为。选择与您的信息和目标受众相符的颜色。这门科学是设计、营销甚至心理学的重要组成部分。它展示了颜色对我们日常生活的深远影响。
色彩和谐
颜色 和谐在设计中至关重要。令人愉悦且平衡的调色板有助于实现这一点。和谐的色彩相互增强,营造出一种秩序感。如果没有和谐,色彩可能会发生冲突,从而导致视觉混乱。
简单的和谐包括单色方案(单一颜色的亮度和饱和度变化)和类似方案(使用色轮上彼此相邻的颜色)。这些方案是安全的,并保证了视觉连贯性。
颜色背景
颜色的外观和意义会随着其环境而变化。当周围环境具有对比效果时,相同的颜色看起来会有所不同。在设计中,选择颜色需要考虑单个颜色及其与布局中其他颜色的关系。
文化背景也起着重要作用。颜色在不同的文化中具有不同的含义。例如,白色在许多西方文化中表示纯洁,而在某些东方文化中则是悲伤的颜色。你必须了解这些文化内涵,尤其是在国际环境中。
色彩心理学
色彩心理学研究色彩如何影响人类的行为和情绪。不同的颜色会唤起不同的感觉。例如,蓝色通常代表平静和安宁。红色可以象征能量和激情。您可以使用色彩心理学来影响客户的看法和行为。这种方法有助于创造有效且能引起情感共鸣的设计。
对比度和可访问性
颜色选择中的对比度对于视觉清晰度和可访问性至关重要。颜色之间的高对比度可确保可读性,尤其是在文本中。对于有视力障碍的观众来说,这一点至关重要。对于数字设计,遵守 Web 内容可访问性指南 (WCAG) 至关重要。这些指南可以帮助您创建更广泛受众可访问的内容。适当的对比可增强用户体验并确保包容性。
色温
色温是指颜色的暖度或冷度。暖色,如红色、橙色和黄色,能带来温暖和舒适的感觉。这些颜色能激发活力并吸引注意力。冷色,如蓝色和绿色,能传达冷静和专业的感觉。它们能营造一种信任和稳定的感觉。使用色温来设置空间或设计中的情绪或氛围。
什么是互补色?
互补色在色轮上是彼此相对的颜色。它们组合在一起时会产生高对比度和鲜艳的外观。互补色包括红色和绿色、蓝色和橙色以及黄色和紫色。世界各地的艺术家和设计师经常使用这些组合来突出元素。
互补色也能增强视觉吸引力。它们相互平衡,通常一种颜色占主导地位,另一种颜色起辅助作用。这一概念是色彩理论的关键,因为它影响着艺术、设计甚至时尚。
互补色的重要性
互补色在完全饱和的情况下呈现出鲜明的外观。它们形成高对比度,使 视觉元素 脱颖而出。这种对比吸引了观众的眼球,并可以使重要元素更加引人注目。
互补色的好处
这些颜色通过鲜明的对比使设计生动活泼,并增强了视觉趣味。它们的主要优点在于能够
-
創造引人注目的视觉效果。
-
直接关注关键的设计元素。
-
保持观众的参与度。
-
增强文本清晰度和信息可访问性。
考虑杰夫·约翰逊 (Jeff Johnson) 对针对老年人的设计的见解——提高您的技能,采取更具包容性的方法。
展示
隐藏
视频记录
隐藏
视频记录
- 成绩单载入中……
-
唤起特定的情感。
-
确保设计元素之间的视觉平衡。
-
使用独特的配色方案来培养品牌标识。
互补色的应用
© 交互设计基金会,CC BY-SA 4.0
这些动态色彩对在多个学科中都至关重要。它们可以改善功能并建立视觉识别。它们的用途包括:
-
用户体验/用户界面设计: 突出显示按钮和链接以改善导航。“立即购买”按钮的颜色与 UI 调色板 网站的方案将会很突出。
-
市场营销材料: 通过使用一系列互补色来达到效果,以生动的广告和海报吸引观众。
-
产品包装: 确保产品在货架上脱颖而出。
-
室内装潢: 通过分裂互补色来形成柔和的对比,创造出诱人的平衡空间。
-
艺术与插图: 为艺术作品增添深度和戏剧性。
-
摄影: 通过战略性的色彩对比增强图像影响力。
-
电影和动画: 引导观众的目光,增强故事性。
您必须了解何时以及如何使用互补色和分裂互补色。此外,还要认识到双重互补色和分裂互补色方案之间的差异,以便做出有效的设计决策。利用它们来创造影响力和差异化,或在必要时引导用户的注意力。
探索视觉科学:“我们为什么会看到颜色?”——一场生动的旅程,带你探索世界的色彩。点击播放。
展示
隐藏
视频记录
隐藏
视频记录
- 成绩单载入中……
基本互补色
在设计中,正确的颜色组合不仅关乎美学,它们本身就是一种语言。互补色可以传达动作、影响情绪和强调内容。本节介绍色轮的基本颜色组合:
红色与绿色:鲜明对比
红色与绿色搭配形成鲜明对比。红色通常与紧迫感有关,与绿色的舒缓特质相得益彰。这对组合非常适合节日主题。由于其突出的特性,它们可以有效地吸引注意力按钮或安全标志。但是,对于任何大量的文本,请避免使用红色和绿色的组合,因为这会给用户带来很大的负担。
蓝色与橙色:和谐的平衡
蓝色和橙色形成了一种和谐的平衡,让人联想到寒冷天空下的落日。设计师们喜欢这种组合,因为它能够将宁静与活力融为一体,这在电影配色和网站布局中很常见。
黄色与紫色:皇家搭配
黄色和紫色形成对比,彰显奢华和想象力。黄色的鲜艳与紫色的丰富形成鲜明对比,为设计增添了高贵的气息。当你想为各种设计增添精致感时,这对组合是你的不二之选 创意项目。
每对颜色都使用鲜明的对比来吸引注意力并引导观众的视线。精心使用这些基本的互补色是设计师的强大工具。它可以将简单的项目变成非凡的作品。
展示
隐藏
视频记录
隐藏
视频记录
- 成绩单载入中……
参见“为什么颜色会变化”并了解色调的动态世界及其视觉变化。
什么是色轮以及如何使用它?
色轮以直观的方式排列颜色以显示其色彩关系,源自艾萨克·牛顿爵士的色环。艺术家、设计师和教育工作者使用此工具来理解和应用和谐的色彩关系。
色轮的作用
色轮可以作为设计决策的指导,以激发正确的情绪和反应。
-
它可以帮助您创建美观的配色方案。
-
它说明了颜色如何相互补充或对比的动态。
-
它提供了关于不同颜色如何唤起特定情绪反应的见解。
-
它可以帮助您根据各种设计需求选择合适的颜色。
-
它使您能够使用颜色来改善设计的整体外观和感觉。
如何使用色轮
色轮是塑造和传达视觉概念的必备工具。通过掌握色轮,您可以创作出引人注目、吸引眼球、与观众产生深远联系的有影响力的设计。
创造色彩和谐
和谐至关重要 色彩理论 和设计。色轮的互补色可让您通过提供平衡的视觉体验来实现这一点。方法如下:
-
使用色轮上的互补色来形成大胆、鲜明的对比。
-
选择相似的颜色以获得宁静舒适的设计。
-
选择三色以获得丰富、动感的感觉。
-
选择分裂互补色来获得高对比度而不产生张力。
-
采用四色来获得复杂且细微的调色板。
每种方法都有特定的设计目的。您需要清楚地了解颜色关系,因为它可以让您创建具有视觉吸引力和凝聚力的构图。
在设计中实现
利用色轮互补色意味着为各种项目选择合适的互补色调。:
-
品牌标识:使颜色与品牌精神保持一致。
-
网页设计:设计直观且引人入胜的用户界面。
-
室内设计:创造可以影响情绪和感知的环境。
颜色组合
色彩组合是吸引人的设计、营造氛围、引导注意力和塑造体验的核心。探索各种媒介和行业中使用的最有效的配色方案。
获取“配色方案”的免费模板


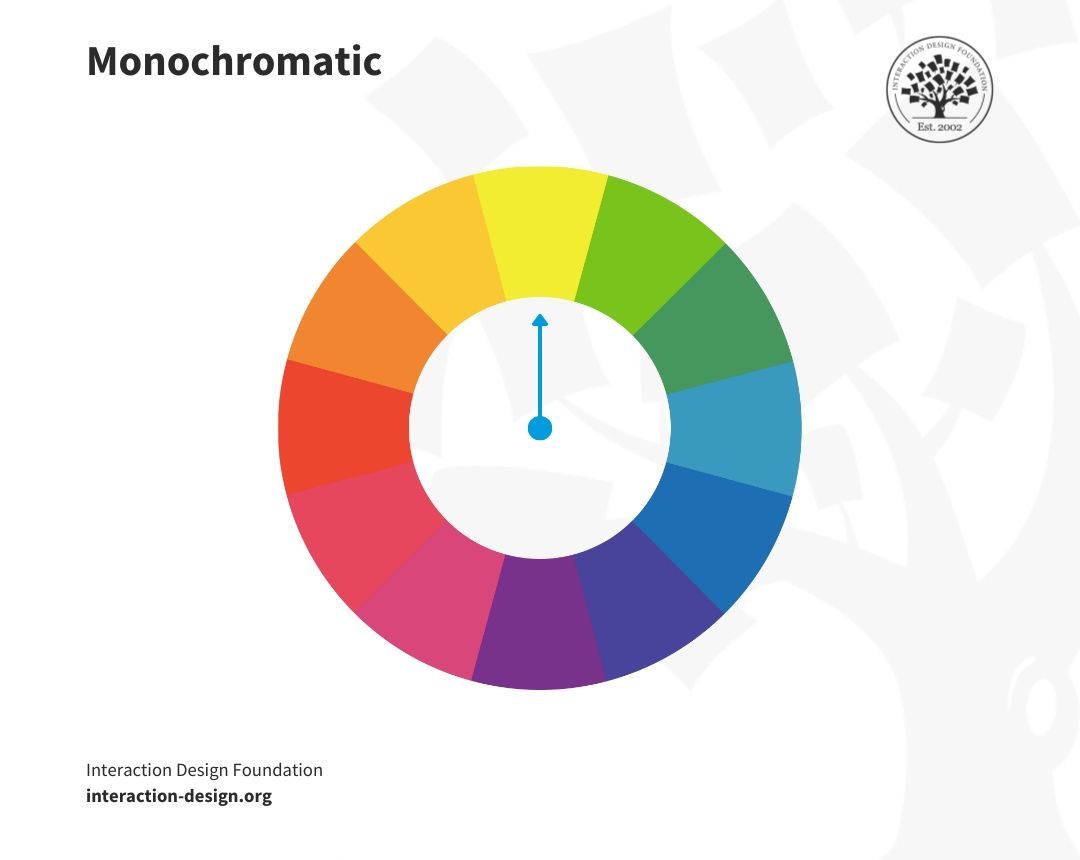
单色
单色配色方案使用单一颜色的亮度和饱和度变化。这种方法可以产生一种凝聚力强、令人舒缓的美感,常用于极简主义设计。它使用阴影、色调和高光来营造氛围和深度,同时保持颜色的一致性。

© 交互设计基金会,CC BY-SA 4.0
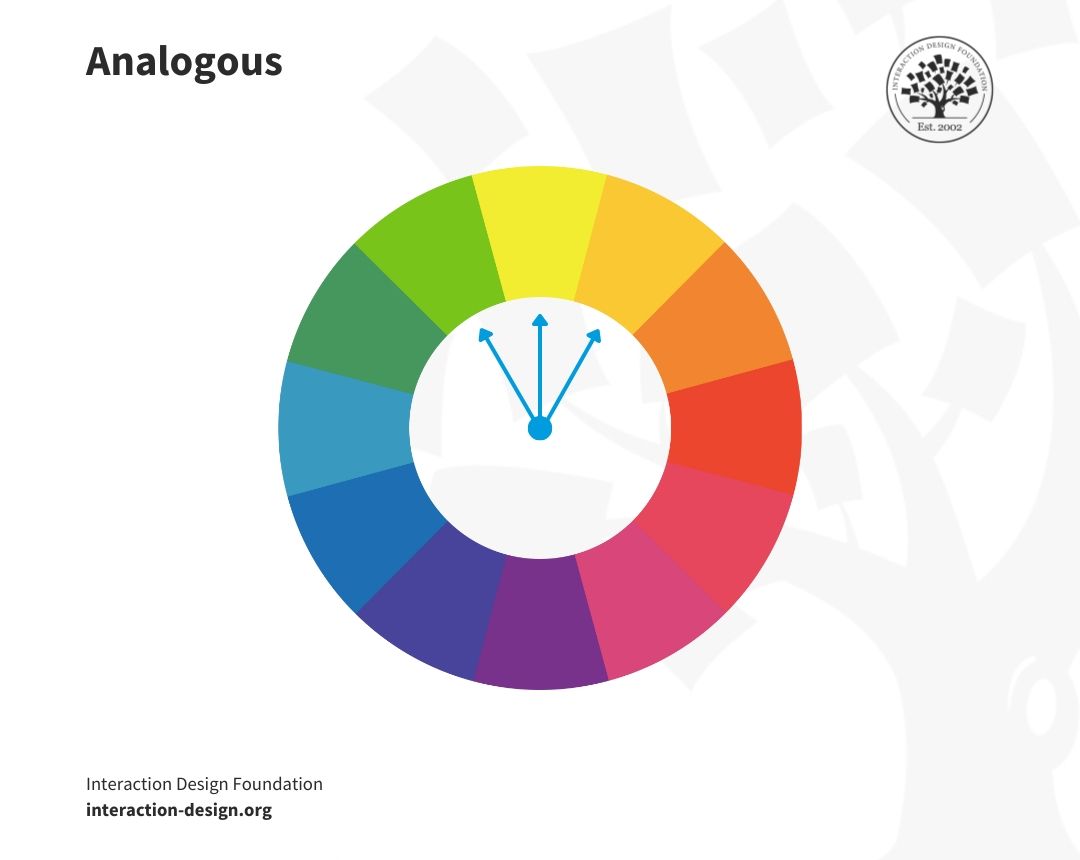
类似
色轮上的相邻颜色形成类似的配色方案。这些方案提供了和谐且视觉上令人愉悦的效果,反映了我们在自然界中看到的图案。类似的方案提供了更多的细微差别,同时保留了色彩的丰富性。它是创造宁静舒适的环境的理想选择。

© 交互设计基金会,CC BY-SA 4.0
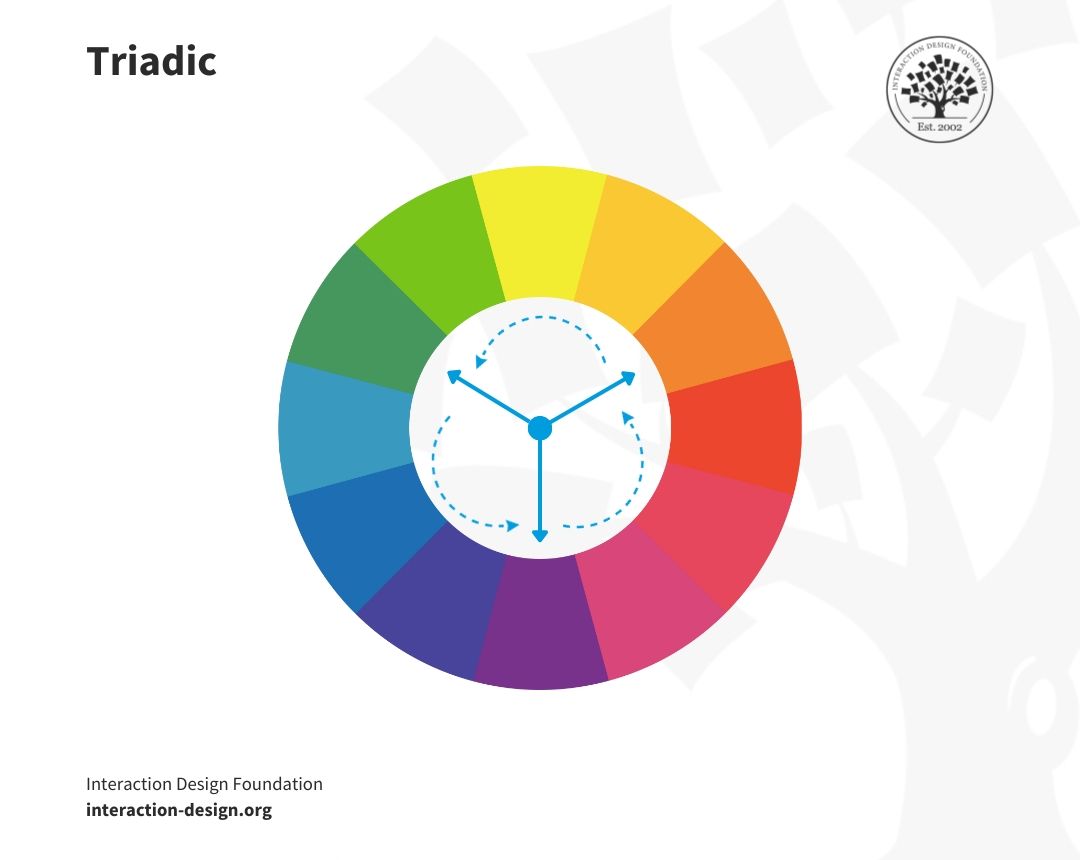
三元的
三色配色方案充满活力。它们利用色轮上均匀分布的三种颜色。这种方案在保持和谐的同时提供了高对比度,非常适合创建生动活泼、色彩鲜艳且不会让人感到压抑的设计。

© 交互设计基金会,CC BY-SA 4.0
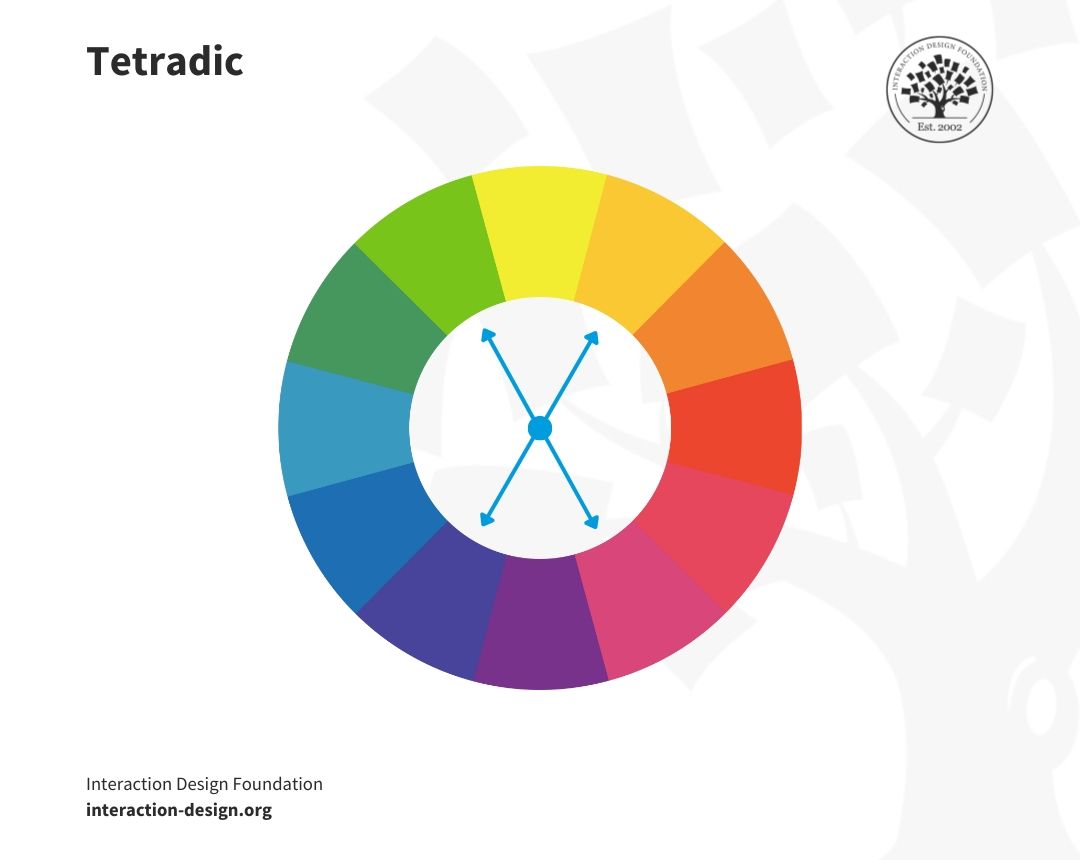
四级
四色方案或双互补方案涉及将四种颜色排列成两对互补色。这种丰富的组合提供了丰富的变化,并且与一种主色达到最佳平衡,通常用于大胆而多样的调色板。

© 交互设计基金会,CC BY-SA 4.0
超越基础
设计师经常探索分裂互补配色方案。他们选择一种基色,并将其与两种互补色配对。这种方法比典型的互补方案提供了更柔和的对比。它产生的设计引人注目,但不那么强烈。它避免了红色和绿色等直接对立颜色的强烈对比。
了解 RYB(红、黄、蓝)和 RGB(红、绿、蓝)颜色模型至关重要。您需要知道哪些颜色可以互相补充,例如洋红色和青色之间的区别。这些知识有助于创建令人愉悦且平衡的设计。
获取“颜色模式”的免费模板


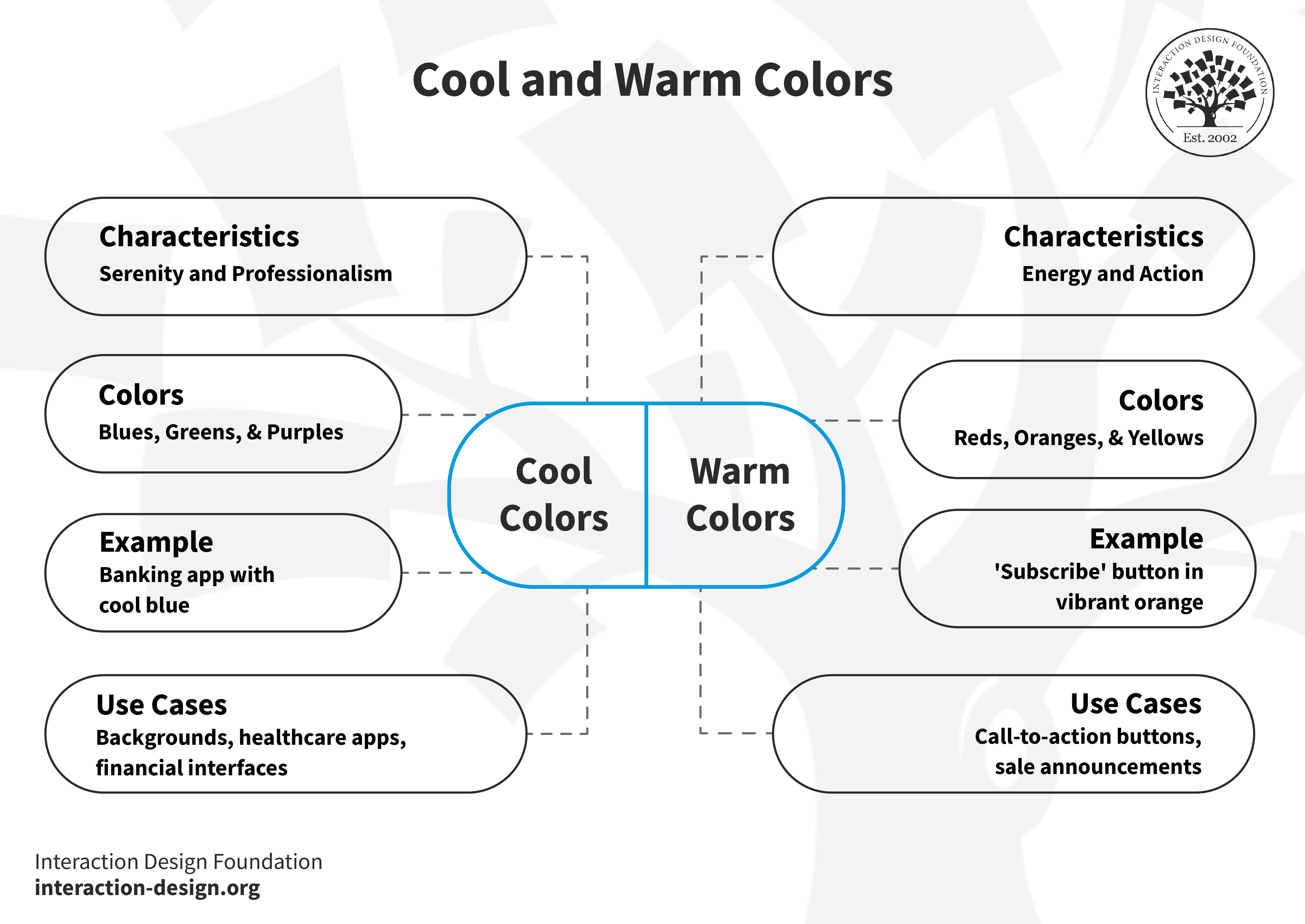
如何使用冷色和暖色?
冷色和暖色会激发不同的情绪,影响感知和行为。对于任何想要打造有效用户体验的设计师来说,了解何时以及如何使用它们至关重要。

© 交互设计基金会,CC BY-SA 4.0
冷色:宁静、专业
冷色调,如蓝色、绿色和紫色,能让人感觉平静和专业。它们非常适合背景、医疗保健应用和金融界面,因为信任和平静是这些应用中最重要的因素。
例如,银行应用程序可能采用冷蓝色来促进安全性和稳定性。
暖色:能量与行动
红色、橙色和黄色等暖色反映出活力和紧迫感。它们非常适合用作号召性用语按钮、促销公告或任何您想要引起注意的地方。不妨考虑使用鲜艳的橙色作为“订阅”按钮——它很显眼,并鼓励用户采取行动。
色彩模式:视觉设计的支柱
理解 颜色模式 在数字设计中应用冷色调和暖色调时,色彩至关重要。它确保屏幕上使用的颜色达到预期的情感效果。
平衡和谐
冷暖色调的混合可以使用户界面更具吸引力。以健身应用为例。冷色调营造出平静的背景。另一方面,暖色调可以吸引人们注意锻炼挑战等关键功能。这种组合不仅看起来不错,而且还能鼓励和激发用户的兴趣。
了解它们如何影响情绪并引导用户对于有效使用冷暖色至关重要。您必须选择正确的颜色,以使您的设计既美观又实用。它还有助于保持用户的兴趣和参与度。
互补色生成器
将互补色生成器纳入您的工具包,彻底改变您的设计流程。此交互式功能可帮助您找到适合您项目的完美颜色组合。只需单击一下,生成器就会显示色轮对面的颜色。此工具可让您轻松创建吸引人的调色板。
总结
互补色具有高对比度和鲜明的相互作用,是创造有吸引力且能引起情感共鸣的设计的基础。关键要点包括:
-
了解色轮以识别互补色。
-
使用互补色来增强设计的可读性和焦点。
-
冷暖互补色会引发不同的情绪和反应。
-
加入补色生成器来加快设计过程。
这些概念允许您在项目中应用互补颜色以获得最大的效果。
更多学习信息
看 卡梅伦·查普曼的深度文章 了解色彩理论的实际应用见解、技巧和实例。
读 Tubik 工作室指南 与色彩理论和配色方案示例相关的概念。
学习 颜色模式。
详细了解 颜色象征。













