《Party like it's 1999》的极客故事。
作为一个 90 年代初出生、从小就玩电脑的极客,我很怀念 90 年代末 2000 年代初的科技是什么样子。
因此,很自然地,当我几个月前拿到一台旧电脑时,我在上面安装了 Windows 98,以此来恢复我童年时使用的软件并使用它。 我想重温的瑰宝之一是 Netscape Communicator,这是 1997 年推出的以 Netscape Navigator 为中心的软件套件,它是我使用过的第一个 Web 浏览器。 该套件中包含的其他应用程序之一是 所见即所得 名为 Netscape Composer 的网页编辑器。
Netscape Composer 是我第一次接触 Web 开发。 当我还是个孩子的时候,我用它创建了我的第一个网页。 这些页面从未发布到网上,但我自豪地将它们放在软盘上随身携带,以便在家人和朋友的计算机上展示它们。 这可能就是我如何理解网站只是由文件组成的。 使用 Netscape Composer 还教会了我基本的网络词汇,例如“页面”和“超链接”。
当然,从那时起,网络景观已经发生了巨大的变化。 我很想再次尝试这个过时的软件,看看它的局限性是什么,以及从 2024 年的角度来看它生成的代码是什么样的。 我首先需要的是一个目标。 我决定尝试在应用程序允许的范围内尽可能地复制我的个人网站的主页。 这似乎是一个明智的目标,因为我的网站有一个相当简约的设计,几乎没有什么是过时的工具完全无法触及的。
我使用的 Netscape Composer 版本是包含在 网景通讯器 4.8,于 2002 年发布。我为我的实验设定了以下规则:
- 目的是创建一个看起来尽可能像我的实际网站主页的网页;
- 仅使用 Netscape Composer;
- 无需编写一行 HTML 或 CSS;
- 我被允许在页脚中使用图像作为社交媒体图标。
目的
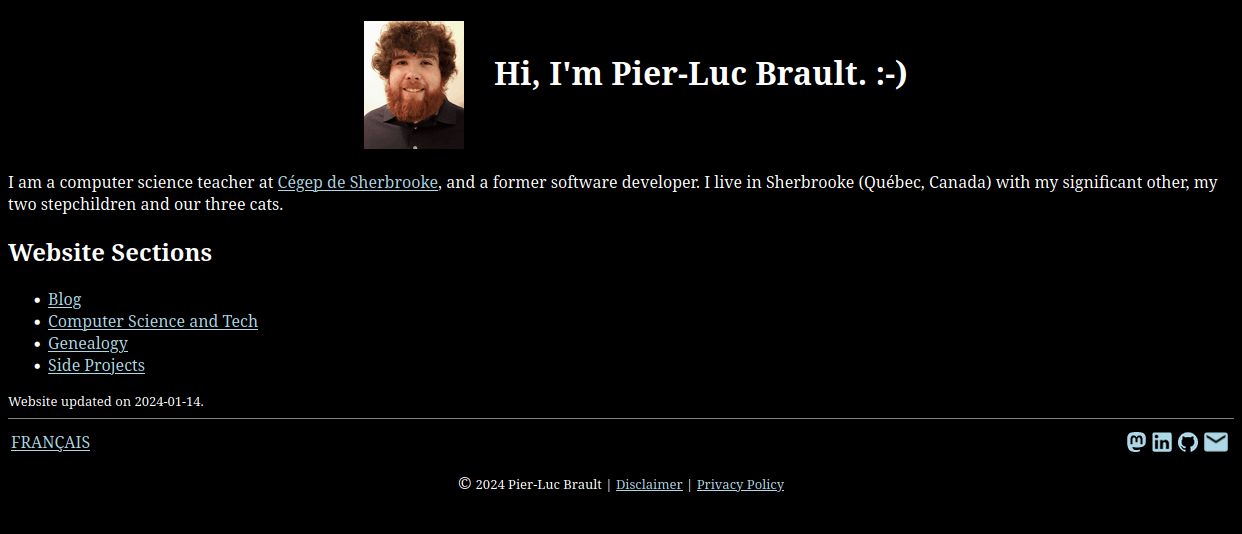
这就是我的实际主页:
视觉结果
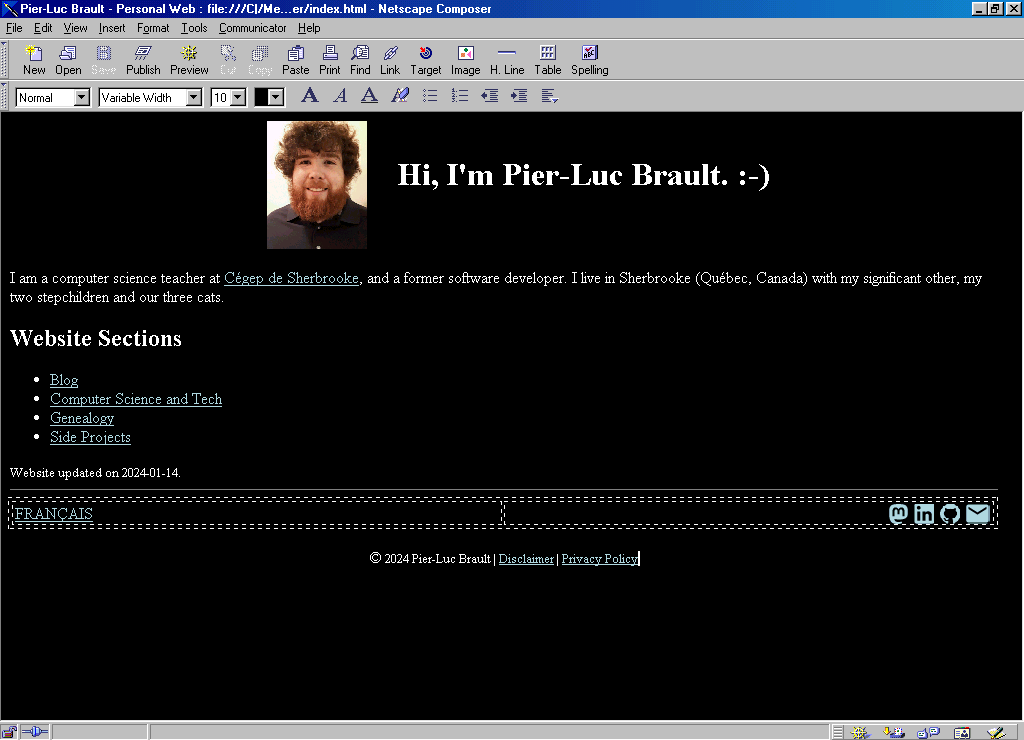
这是最终结果,如 Netscape Composer 本身所示:

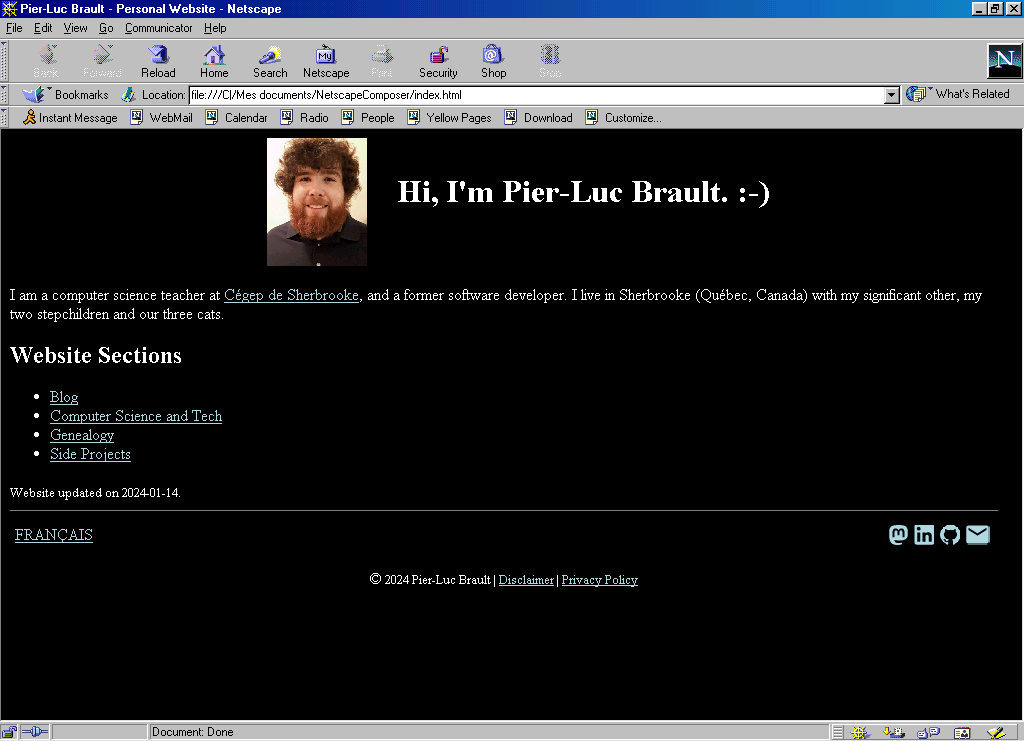
现在,同样的结果,如所示 网景导航器 分辨率为 1024×768:

最后,它在现代浏览器上的样子:

以下是结果的外观与目标不同的一些方面:
- 结果几乎占据了整个视口,没有边距。 我没有找到在 Netscape Composer 中向页面主体添加边距或填充的方法。
- 我的图片不是圆形的。
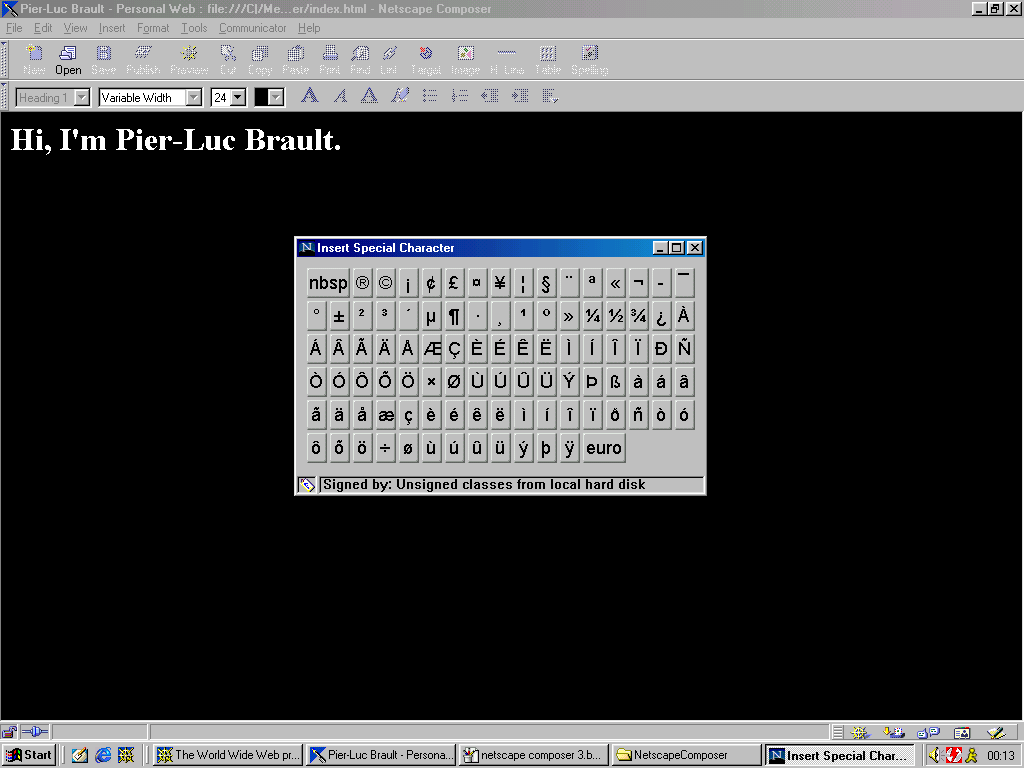
- 我不得不接受:-)来代替微笑的表情符号。 由于 Netscape Composer 有一个“插入特殊字符”功能,我希望它至少能给我一个 ☺,但它没有。 我当然可以从某个地方复制该符号,但我觉得这会让我偏离使用的目标 仅有的 网景作曲家。
- 结果中的链接带有下划线。 除了颜色之外我无法改变他们的造型。
- 元素之间的边距错误。 除了图像之外,我无法自定义它们。
- 结果使用网络浏览器中可用的默认字体。 我没有找到添加自定义字体的方法。
生成的 HTML
这是由 Netscape Composer 生成的 HTML:
 大家好,我是皮尔-吕克·布劳特。 🙂
大家好,我是皮尔-吕克·布劳特。 🙂
我是一名计算机科学老师 塞杰普·德·舍布鲁克和前软件开发人员。 我和我的另一半、我的两个继子和我们的三只猫住在舍布鲁克(加拿大魁北克省)。
网站版块
-
博客
-
计算机科学与技术
-
家谱
-
业余项目
网站于2024年1月14日更新。
| 法语 |
© 2024 皮埃尔·吕克·布劳特 | 免责声明 | 隐私政策
那么,它看起来怎么样?
我要继续说:实际上,还不错! 当然,它缺少一点缩进,并且包含一些会让任何现代 Web 开发人员感到畏缩的东西,例如字体和中心标签以及样式属性(Netscape Composer 不了解 CSS)。 但它并不比我从大学教授那里看到的一些老式HTML差。 嘿,至少标签没有全部大写!
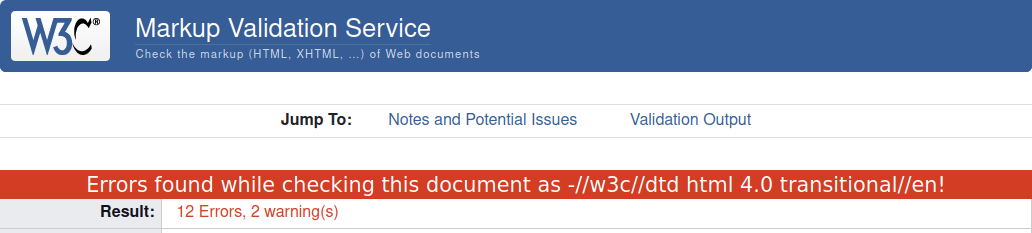
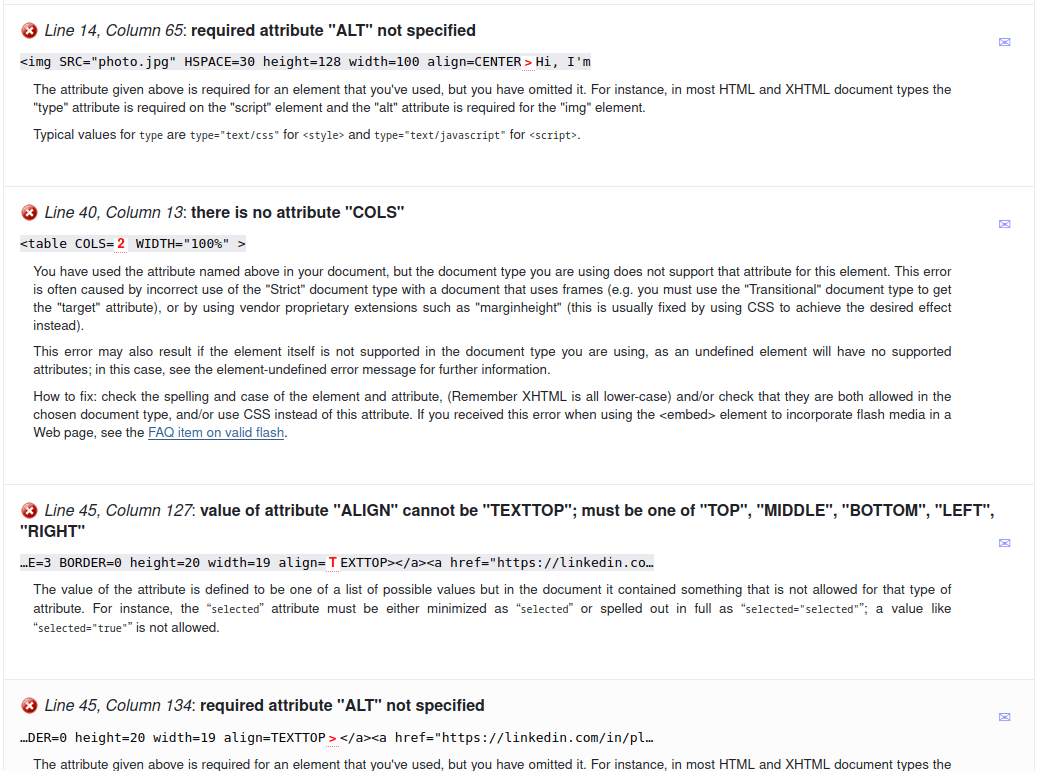
现在从更技术的角度来看:我得到了有效的 HTML 吗? 让我们将该代码扔给 W3C 验证器!


哎呀,根据 W3C,事实证明该代码包含相当多的错误,主要是关于使用无效的属性和值,以及缺少图像的替代文本(后者可以直接在 Netscape Composer 中修复)。 尽管如此,如果在 2002 年,它就会按预期呈现,而且今天也正在按预期呈现。 我在 Netscape Composer 中看到的就是我得到的!
旅程
那么,使用二十多年前的所见即所得网页编辑器是怎样的体验呢? 事实上,相当愉快。 该应用程序的用户体验非常好,而且在典型的使用过程中并没有像 Microsoft Word 那样让我发誓。 以下是我创建页面所遵循的步骤的概述:
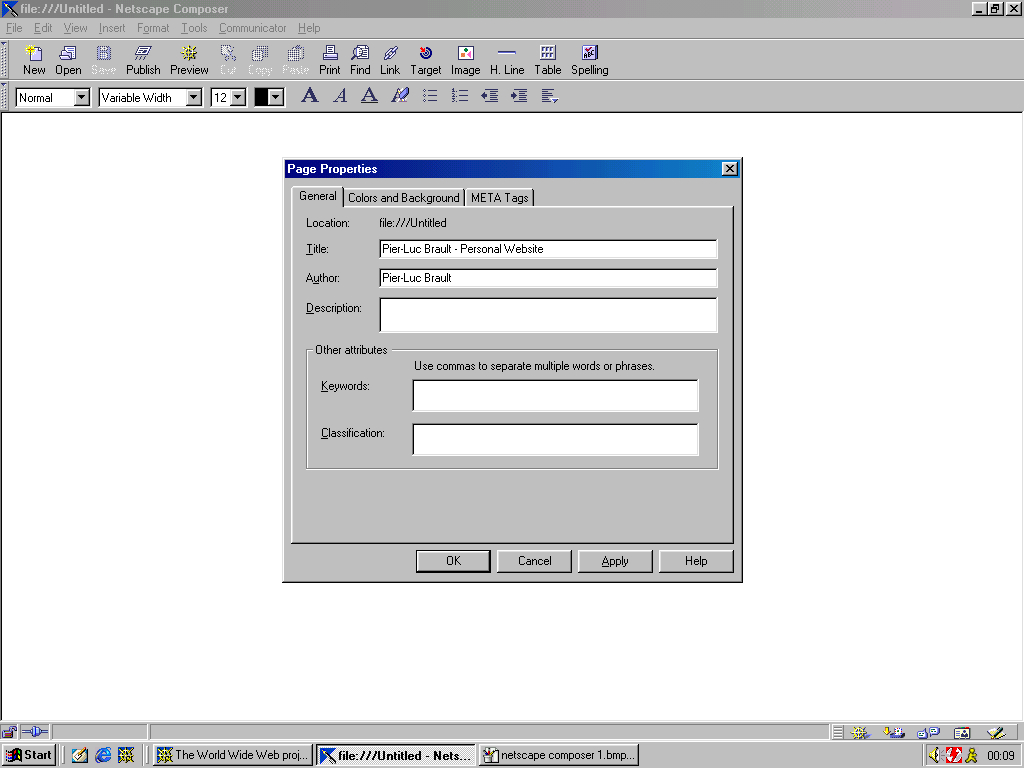
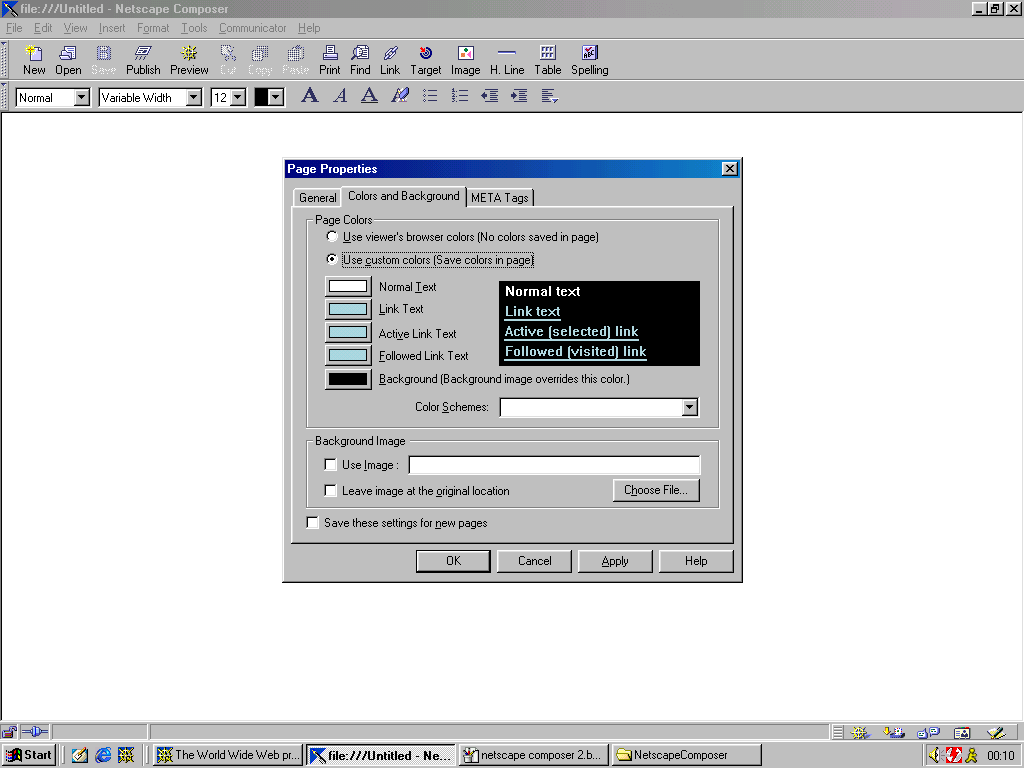
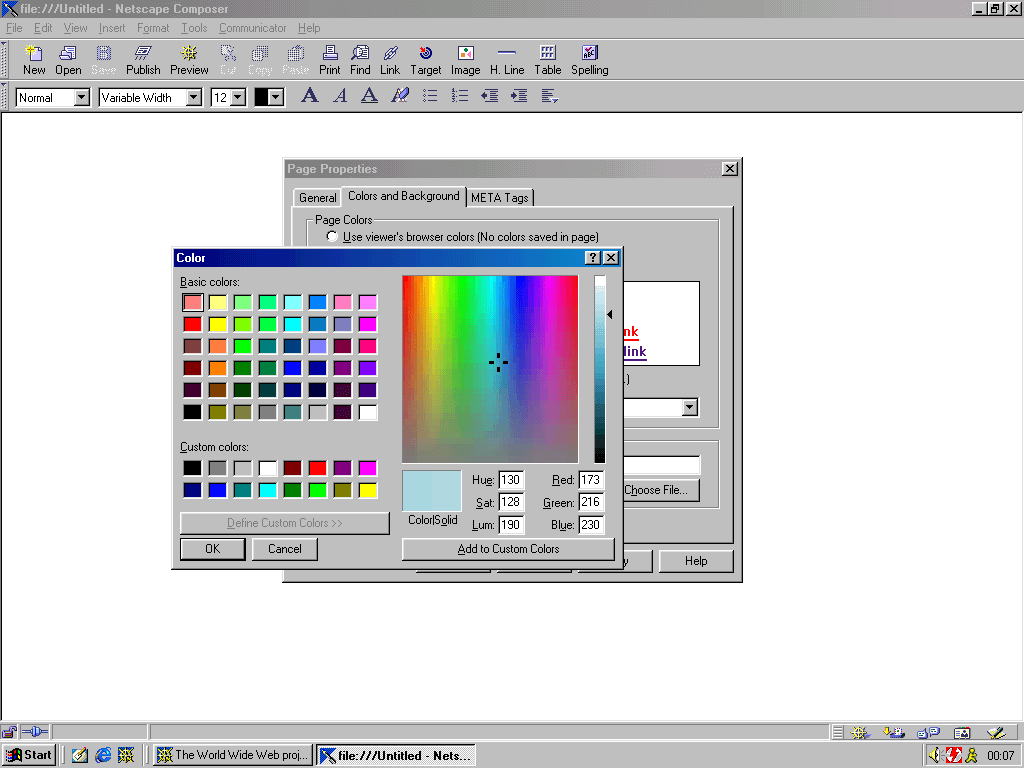
我首先为页面设置一些常规属性,例如标题、背景颜色以及段落和链接的文本颜色。



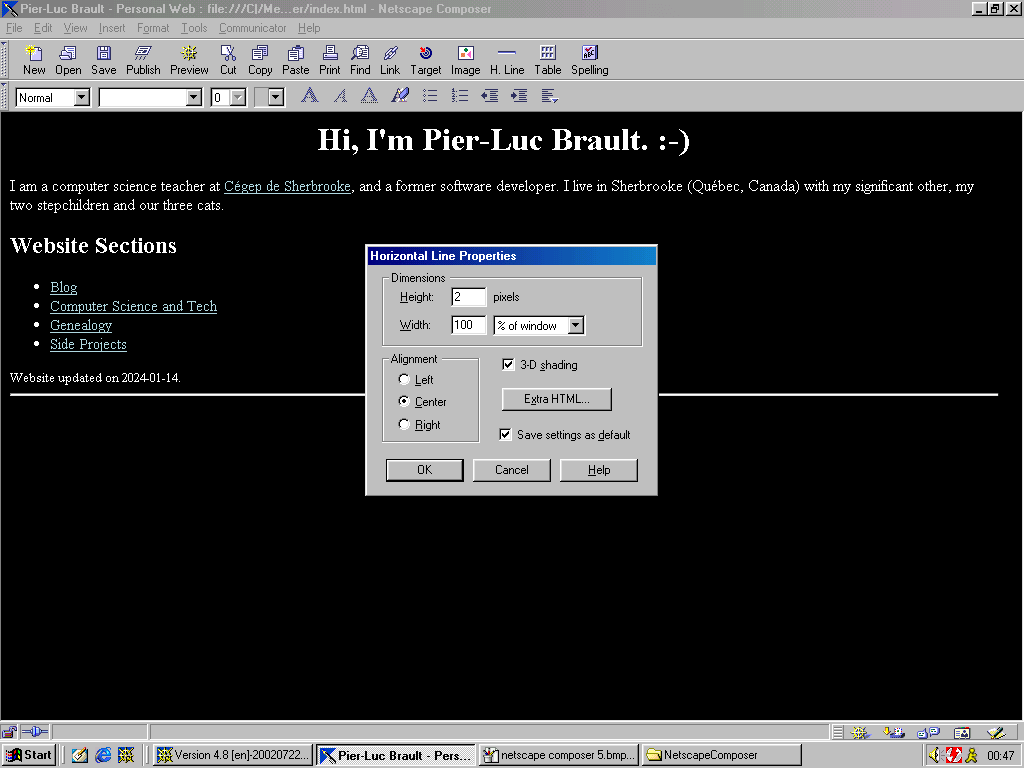
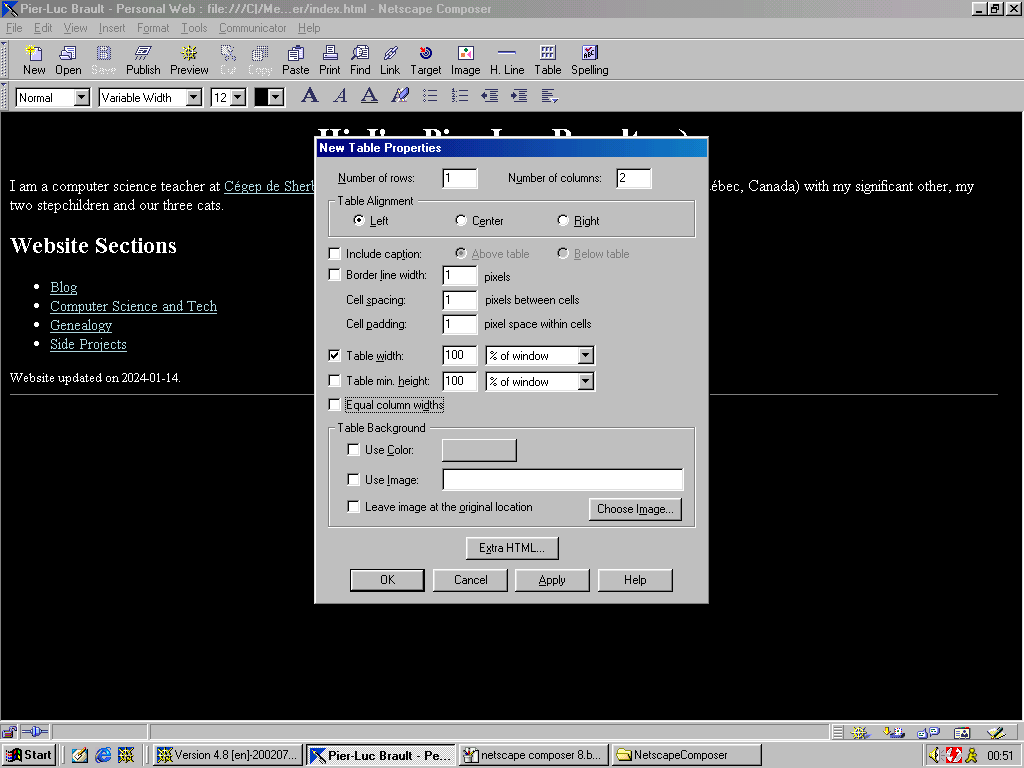
然后我继续输入页面的文本内容,一路上发现了“插入特殊字符”功能(我希望包含☺)。 顶部工具栏上的下拉菜单可以轻松根据需要设置所有文本的样式。 添加水平线和表格并根据需要自定义它们也很容易。



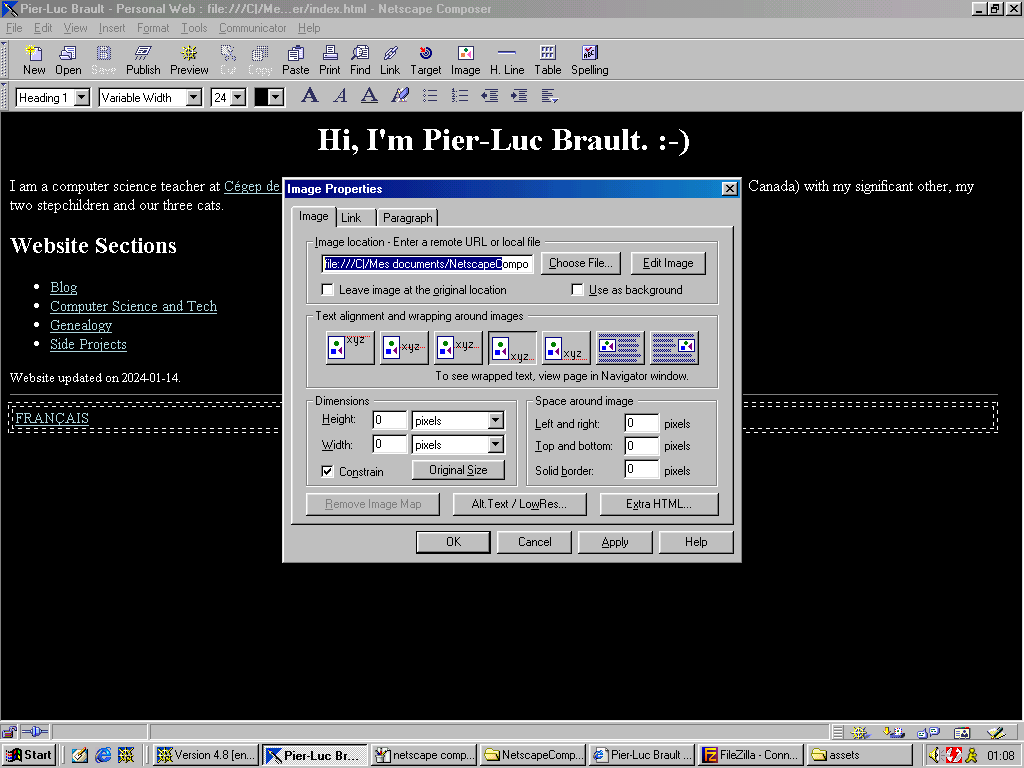
下一步是将图像添加到页面顶部,并确保它按预期浮动在标题左侧。 进展出奇地顺利! 这是 Netscape Composer 未能像 Microsoft Word 那样让我发誓的原因之一。

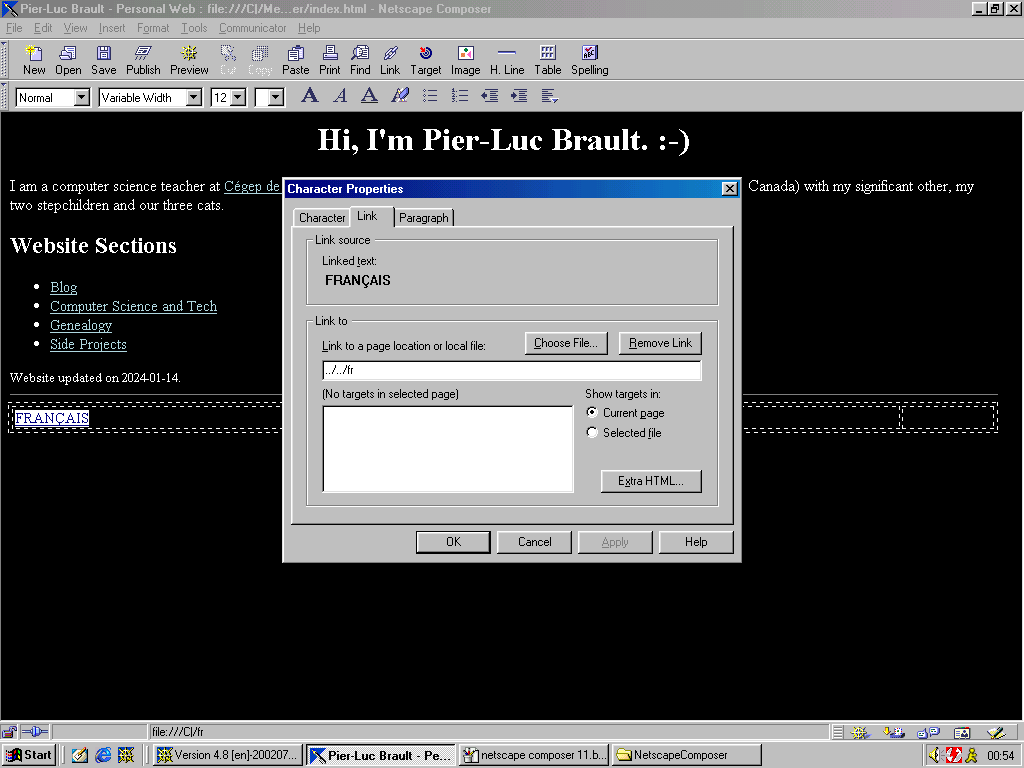
在这一过程中的某个时刻,我意识到 Netscape Composer 不喜欢我用于链接的相对地址(也许是因为目标文件实际上并不存在于我的文件系统上?),并且奇怪地添加了 ../.. / 在所有这些的开头。 因此我将它们更改为绝对 URL。

有趣的事实:为了将我的网页所需的图像传输到我的 Windows 98 计算机,我在 Debian 上使用了一个不安全的 FTP 服务器,该服务器托管在我的本地网络上,我使用旧版本的 FileZilla 访问该服务器。 它刚刚起作用了! 我使用相同的方法将我为这篇博客文章拍摄的所有屏幕截图传输回我的现代计算机。
底线
我想关于这个实验我会记住的主要事情是:我玩得很开心! 这是一次愉快的回忆之旅,也很好地提醒了 HTML 过去的样子。 它还证明了 Web 是一个强大的平台,二十多年前的应用程序生成的过时 HTML 仍然可以在现代 Web 浏览器上按照最初的预期呈现。 我还会记得,好的用户体验也可以在旧式应用程序中找到!
1713522443
#我在 #年使用 #Netscape #Composer #皮尔吕克布劳特
2024-04-19 02:53:32