超过 43 亿人使用智能手机——全球范围内都在向移动设备转变。 移动用户体验(UX)设计,更重要的是,成功的移动体验至关重要。 空间有限的较小屏幕需要量身定制的用户体验设计方法。 这不是一种一刀切的解决方案。 在我们的“移动用户体验设计:初学者指南”课程中探索移动用户体验的世界。 了解如何使用移动设计元素来改进您的工作并立即吸引用户的注意力。
想象一下,您为您的产品或服务创建了完美的桌面设计,却发现它在移动设备上存在不足。 全球一半以上的互联网流量来自移动设备,因此移动用户体验不容忽视。 此外,您的移动用户体验设计应该使您的产品或服务更易于访问和包容。
在数字时代,移动设备是我们生活的延伸。 它们塑造了我们与世界沟通、学习和互动的方式。 进入移动用户体验设计。 这并不是为了缩小桌面设计以适应更小的屏幕,而是为了适应更小的屏幕。 您必须从头开始重新考虑用户体验。 移动用户体验设计需要简单、直观和参与的独特结合。 您必须随时随地创建无缝交互。
“人们忽视了忽视人的设计。”
– 弗兰克·奇梅罗,设计师
移动设备上的优秀设计不是奢侈品,而是必需品。 随着移动使用量的不断攀升,您的设计必须满足移动用户的需求和期望,因为它会 影响您产品的成功。
如果您想了解更多有关移动用户体验设计的信息,以下是您必须学习的五件事。
1. 详细了解移动用户体验
移动用户体验塑造了我们通过智能手机和平板电脑与数字世界互动的方式。 它是技术与人类行为之间的桥梁。 通过移动用户体验,我们使交互尽可能直观和令人满意。 在本节中,我们将讨论移动用户体验的基础知识。
优化智能手机和平板电脑的设计
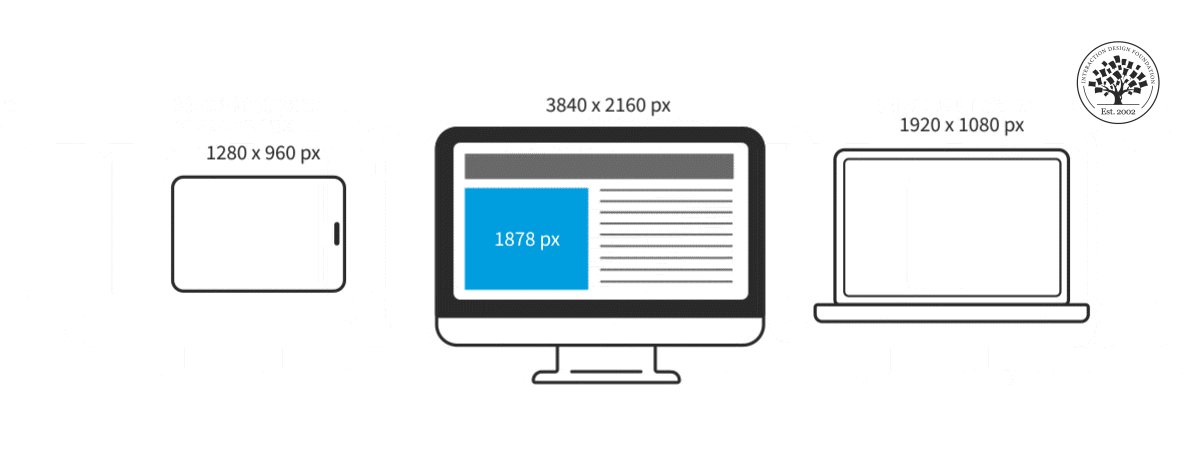
在优化智能手机和平板电脑的设计之前,您必须了解智能手机和平板电脑之间的区别。 如果您为这两种设备进行设计,则必须平衡它们的独特用途。 智能手机需要适合快速、移动访问的设计,而平板电脑则需要考虑更多、更身临其境的体验。 有效的设计可以满足这些独特的需求,并提供对任何设备的良好理解。
© 交互设计基金会,CC BY-SA 4.0
-
智能手机的屏幕较小。 你必须密切注意每一个细节。 用户经常在移动时使用智能手机。 这需要快速、准确的信息传递。 保持导航简单。 它可以帮助用户快速找到他们需要的东西。
-
平板电脑提供更多屏幕空间。 这允许更详细的设计。 用户通常在家中或办公室使用平板电脑。 平板电脑设计可以包含更复杂的元素并且更接近桌面体验。
在这段视频中,Experience Dynamics 首席执行官 Frank Spillers 解释了智能手机和平板电脑之间的主要区别。
展示
隐藏
视频文字记录
隐藏
视频文字记录
- 文字记录加载中…
如何评估移动用户体验设计
移动用户体验设计不仅仅涉及视觉吸引力。 体验必须感觉合适。 当您关注这些参数时,您可以创建的不仅仅是功能性应用程序。 他们为每个用户创造难忘、愉快的体验。
-
视觉方面
-
可中断
-
俏皮
2. 移动用户体验指南
让我们看看简单而有效的移动指南 用户体验 设计。 这将教您如何创建用户友好、高效且引人入胜的移动界面。
小屏幕设计
以“移动优先”的心态进行设计。 小屏幕意味着您需要一个干净的布局来适应各种设备。 按屏幕尺寸对设备进行分组。 为内容和设计适应制定明确的规则。 坚持网络标准以获得无缝的用户体验。
确定主要任务的优先级
让主要任务对用户来说显而易见。 设计应侧重于实现主要功能的单个大按钮。 此策略阐明了应用程序的用途并增强了用户友好性。 考虑您希望用户在您的应用程序中执行的核心操作。 使用清晰易懂的功能来突出显示此操作。 这种方法简化了交互并直接引导用户找到他们想要的东西。
保持导航简单
移动设备上的导航应该简单明了。 您可以遵循以下五个准则来简化导航:
-
将内容保持在最低限度:尊重小屏幕。 限制内容并确保所有设备都支持它。 保持描述简短、切中要点。
-
减少用户所需的输入:最大限度地减少打字的需要。 提供语音输入等替代方案。 尽量减少表单输入。 为了方便起见,您必须允许用户保持登录状态。
-
请记住移动连接的不稳定:移动连接可能是不可预测的。 它可能会给维持无缝用户体验带来挑战。 为了解决这个问题,重点关注以下三件事:
-
持续集成的经验:移动设备和桌面设备之间的无缝过渡至关重要。 它确保所有平台的连续性、一致性和品牌标识。 这种方法提供了符合用户对任何设备的期望的统一体验。 您必须满足此标准才能保持用户参与度和忠诚度。
-
微时刻设计:当人们本能地使用移动设备查找信息、寻找新东西、研究或购买时,就会发生微时刻。 人们会经历这些高度意图的时刻,他们会在这些时刻形成偏好并做出选择。
谷歌在 2015 年强调了微时刻的概念。它指出智能手机是首选的“第一屏幕”。 这些时刻捕捉即时决定或需求,例如当用户想要找到附近的咖啡馆或查看快速事实时。 想象一下有人穿过城市寻找咖啡。 他们拿出手机搜索“我附近的咖啡”。 这是一个微时刻。 用户寻求快速、相关的答案。
您可以针对微时刻进行设计,以使您的内容可以立即访问,同时满足用户的即时需求。 当你为微时刻进行设计时,一些技巧会更有效。
-
优先考虑速度和相关性。 确保您的网站或应用程序加载快速并为常见问题提供直接答案。
-
如果您的企业有实际位置,请针对本地搜索进行优化。
-
简化用户旅程。 只需点击几下即可提供用户寻求的解决方案。
确保解决这些微时刻,以满足用户在这些关键时刻的需求。
3.开始你的移动用户体验设计之旅
您的移动用户体验设计之旅首先要了解用户的需求以及移动设备如何塑造他们的体验。 您将学习触摸设计、应对较小屏幕的挑战以及制作简单且引人入胜的界面。 本节提供有关开始移动用户体验设计的基本步骤的指导。
本机、Web 或混合应用程序:您应该选择哪一个?

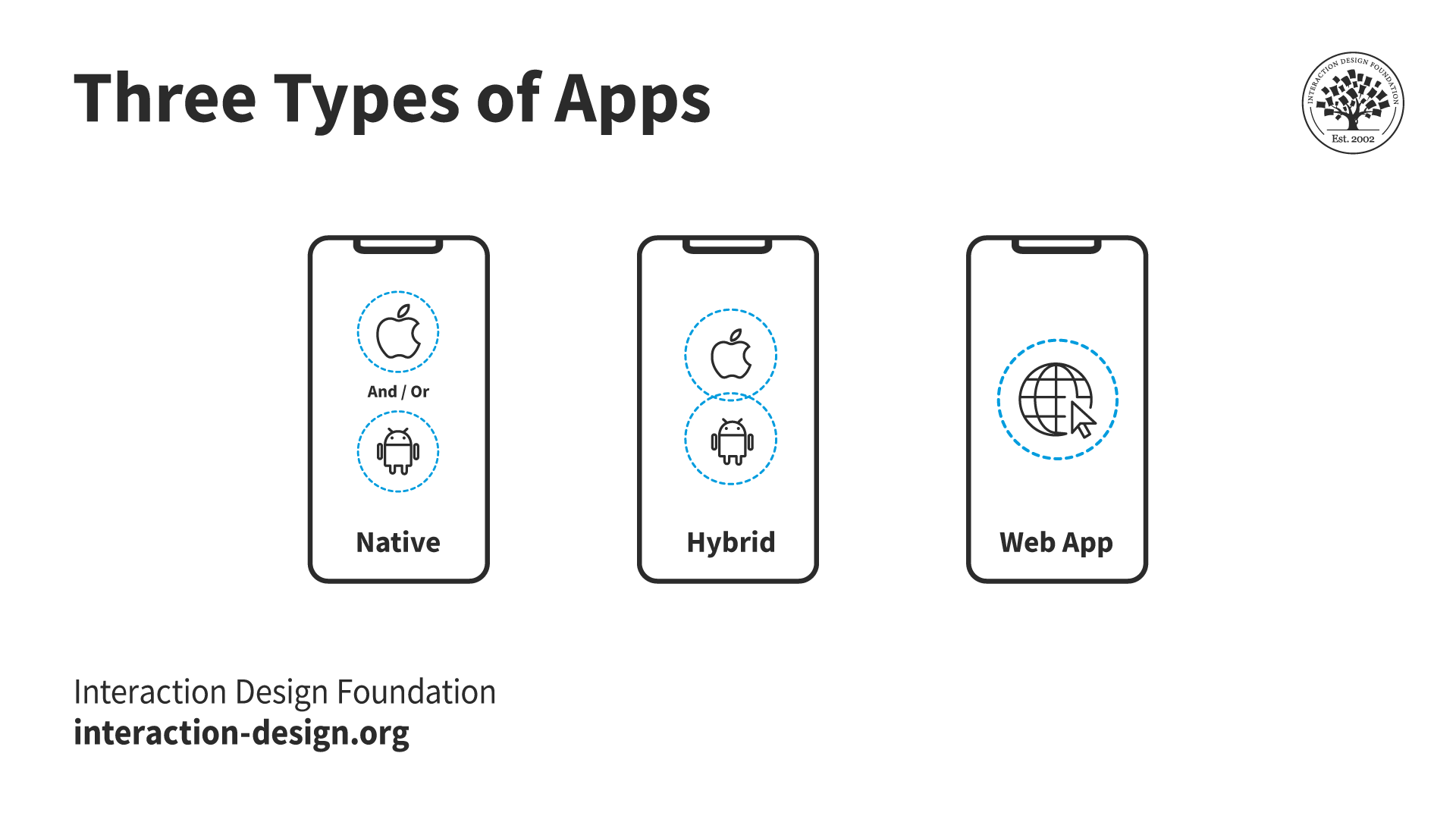
应用程序开发中存在三种主要类型:本机应用程序、混合应用程序和 Web 应用程序。 每个都有其独特的功能、优势和挑战。
© 交互设计基金会,CC BY-SA 4.0
本机应用程序
开发人员为特定移动系统(例如 iOS 或 Android)构建本机应用程序。 这些应用程序使用设备的完整硬件和软件。 这意味着更好的性能和用户体验。 然而,为不同平台制作应用程序需要更多的时间和金钱。
网络应用程序
网络应用程序在网络浏览器中运行。 它们提供跨平台兼容性,无需应用程序商店批准,并在开发人员将它们推送到服务器端时接收直接更新。
混合应用程序
混合应用程序通过单个代码库跨多个平台工作。 这使得它们比本机应用程序更具成本效益。 它们融合了 Web 和本机应用程序功能,以平衡性能和开发效率。
虽然混合应用程序无法始终与本机应用程序的性能或完整设备集成相匹配,但它们提供了更广泛的可靠用户体验。 然而,混合应用程序的维护和复杂的设备交互可能会带来挑战。
专注于移动端响应式设计

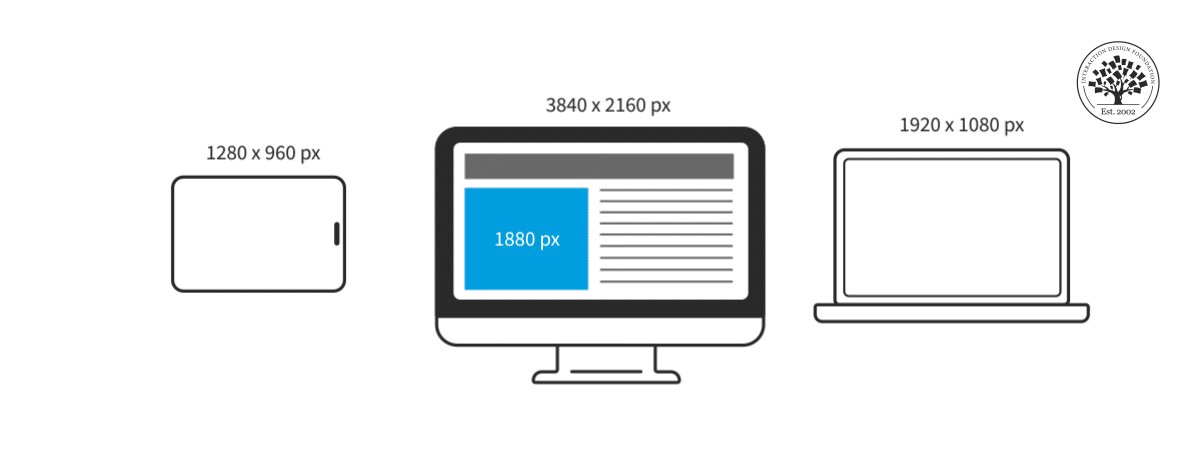
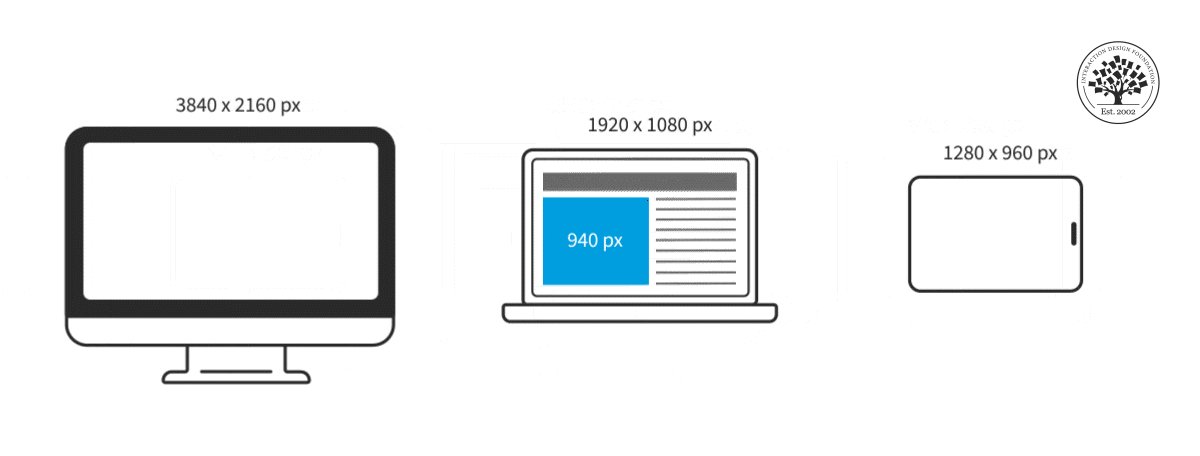
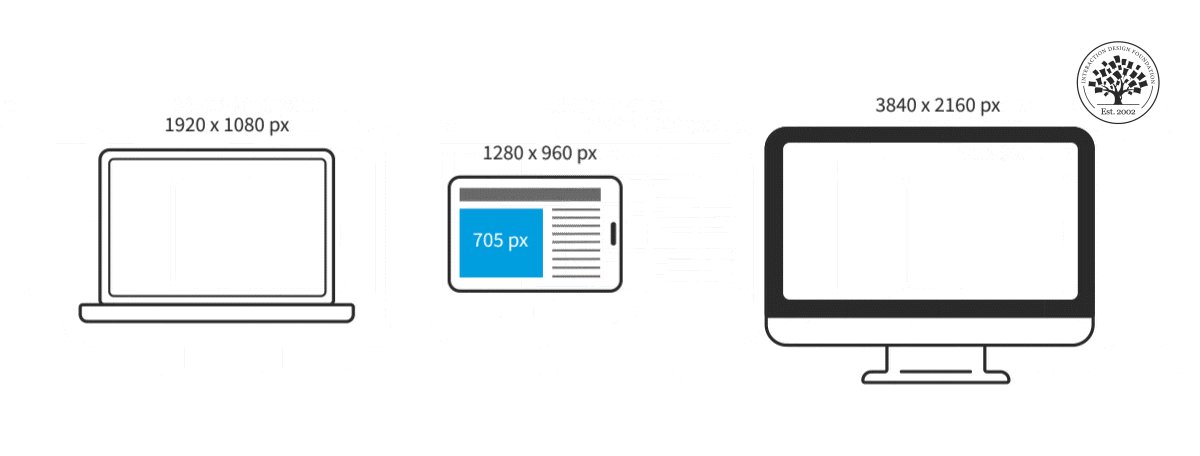
响应式移动设计可确保您的网站或应用程序在从智能手机到平板电脑的任何设备上看起来都很棒并且运行良好。 这种方法会根据屏幕尺寸和方向自动调整布局。
© 交互设计基金会,CC BY-SA 4.0
响应式设计的关键在于灵活的网格、图像和 CSS 媒体查询。 无论用户是在桌面上浏览还是在移动设备上滑动,您的目标都是无缝体验。 要在响应式设计中脱颖而出,请遵循以下准则:
-
使用灵活的网格:布局应适应任何屏幕尺寸。 避免固定宽度设计。
-
优化图像:确保图像调整大小并在设备上正确加载。 高分辨率图像可能会减慢您在移动设备上的网站速度。
-
简化导航:移动屏幕提供的空间有限。 为较小的屏幕设计一个简单、直观的导航系统。
-
确定内容的优先级:确定最重要的内容,并让较小屏幕上的用户可以立即访问。
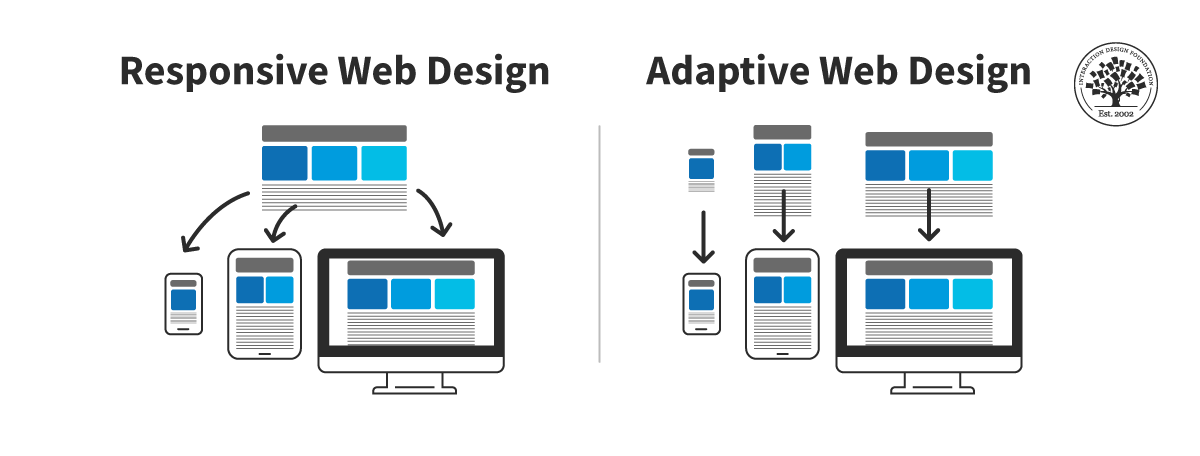
通过自适应设计增强用户体验
自适应设计可根据各种屏幕尺寸定制用户界面。 它包括多个固定布局并使用最接近用户设备的布局。 这适用于手机、平板电脑、计算机或其他设备。
自适应设计与响应式设计有相似之处。 两者都会检查设备尺寸来决定内容布局。 然而,自适应设计坚持固定布局。 它不会移动内容以适应设备尺寸。 相反,它会加载该设备的特定设计。
有效实施自适应设计:
-
针对特定设备的设计:为最常见的屏幕尺寸和设备创建布局。 这提供了最佳的性能和可用性。
-
关注加载时间:自适应站点提供特定于设备的版本。 您必须关注加载速度。 优化内容和图像以实现快速交付。
-
增强互动性:定制交互元素和动画以适应每个设备的功能。
-
广泛测试:在各种设备上进行彻底测试,以确保您的网站或应用程序的每个版本都能提供流畅的用户体验。
在响应式设计和自适应设计之间进行选择

响应式设计方法和自适应设计方法之间的比较。
© 交互设计基金会,CC BY-SA 4.0
是否使用响应式设计或自适应设计取决于您的项目目标、预算和受众需求。 以下概述了每种设计实践的优缺点,以帮助您做出明智的决定。
|
响应式设计的优点 |
响应式设计的缺点 |
|
比自适应设计更容易创建和维护。 |
开发人员需要编写更多代码。 |
|
适用于任何屏幕尺寸,非常适合当今的各种设备。 |
很难确保布局在每台设备上都能完美运行。 |
|
提高搜索引擎排名,因为它适合移动设备。 |
每个设备都会加载相同的代码,这可能会降低网站速度。 |
如果您希望您的网站能够在不同设备上运行,尤其是内容丰富的新网站,您可以选择响应式设计。
|
自适应设计的优点 |
自适应设计的缺点 |
|
用户体验设计师可以为每种屏幕尺寸创建特定的体验。 |
针对每种屏幕尺寸进行设计可能要求很高。 |
|
可以根据设备改变内容以获得定制的用户体验。 |
针对两种或三种屏幕尺寸进行设计可能无法满足所有用户需求。 |
|
仅加载查看者设备所需的代码,从而使网站速度更快。 |
最适合现有网站上的更新或新的移动布局。 |
当您需要增强现有网站或添加移动版本时,自适应设计会发挥作用。 它为每个设备提供量身定制的体验。
平衡移动用户体验的可用性和需求
可用性和需求性是移动用户体验的关键组成部分。 可用性确保用户可以轻松导航您的应用程序或网站并与之交互。 它可以帮助用户以最小的挫败感实现他们的目标。 然而,吸引力侧重于一种令人愉快和引人入胜的体验——它创造了一种情感联系并鼓励他们回来。
提高可用性的技巧:
-
提供清晰度:用户应该了解如何使用您的应用程序或网站而不感到困惑。
-
加快加载时间:优化您的内容,即使在较慢的连接情况下也能快速加载。
-
使文本可读:使用用户可以在小屏幕上轻松阅读的清晰字体和大小。
-
触摸设计:按钮和交互元素应该易于点击,而不会意外按下。
提高满意度的技巧:
-
融入引人入胜的视觉效果:使用吸引用户的有吸引力的设计元素。
-
个性化体验:提供个性化的内容或功能。 他们必须迎合个人用户的喜好。
-
建立情感联系:使用讲故事、图像和互动。 它们帮助您的产品在情感层面上与用户产生共鸣。
-
提供价值:您的应用程序或网站应提供明确、切实的好处,满足用户的需求和愿望。
4. 设计良好移动用户体验的步骤
弗兰克在这段简短的视频中解释了以人为本的移动设计的五个步骤。
展示
隐藏
视频文字记录
隐藏
视频文字记录
- 文字记录加载中…
您可以按照五步流程来创建移动用户体验设计。 以下是步骤概述:
从初步评估开始
首先,你检查一下你目前的情况。 查看任何现有的移动设计。 确定哪些工作有效以及需要改进的领域。 如果你知道自己的出发点,你就会朝着有针对性的方向前进。 制定进步基准至关重要。
此步骤涉及了解您的产品在竞争中的利基市场。 您观察直接竞争对手并注意他们的优势和劣势。
精准定位用户想要什么
了解您的受众至关重要,以确保您的设计满足他们的实际需求和偏好。 如果您了解目标用户,您就可以创造与他们产生共鸣的体验。 这样,您可以解决他们的具体问题并提高他们的满意度。 这种洞察力会带来更高的参与度、忠诚度,并最终带来产品的成功。
您可以使用调查、访谈和数据分析来深入了解他们的行为和需求。 需要发现的关键点包括:
-
用户在您的应用或网站中寻找什么。
-
他们遇到的常见问题。
-
他们最看重的功能。
使用以用户为中心的设计技术来解决实际需求并提高用户满意度。
定义您的独特报价
您定义您的价值主张和情感价值,以阐明您的移动用户体验设计的与众不同之处。 它通过其独特的优势和解决问题的方法回答了为什么用户应该选择您的应用程序而不是其他应用程序。 在此步骤中回答以下问题:
-
您的应用程序提供什么好处?
-
它如何比其他人更好地解决用户的问题?
-
您的应用会唤起哪些积极的情绪或体验?
强烈的情感联系可以将临时用户转变为忠实的拥护者。 清晰的价值主张和情感共鸣可确保您的应用满足功能需求并丰富用户的生活。
创新您的设计方法
市场上有许多产品,需要创新和独特的风格才能脱颖而出。
当您观察竞争对手时,重要的是不要模仿您研究中的设计。 有时,他们可能不使用最佳实践。 让他们的工作启发您并调整这些想法以满足您的品牌和用户需求。
你的设计应该展示你是谁。 您可以通过多种方式让您的移动用户体验脱颖而出,包括:
-
创新功能:引入可为用户体验增加价值的功能。 例如,您可以使日常任务变得更轻松或更愉快。
-
卓越设计:注重美观性和可用性。 一个视觉上令人惊叹且易于导航的应用程序可以产生巨大的影响。
-
个性化:为个人用户量身定制体验。 使用数据分析提供个性化内容、建议和设置。
-
速度和效率:即使在较慢的网络上,您的应用程序也必须表现良好。 快速的加载时间和平滑的过渡可以保持用户的参与度。
-
互动元素:结合触摸手势、动画和反馈循环等交互式组件来增强参与度。
如果您的应用程序与众不同,它就会吸引用户并将他们转变为支持者。 考虑从技术创新到创意设计的各个方面,以提供出色的用户体验。
通过迭代完成您的设计
您将在最后阶段绘制、审查和完善移动用户体验设计。 此步骤可帮助您创建满足并超出用户期望的设计。 它包括以下内容:
-
草图:绘制初始设计以可视化您的想法。
-
审查:收集用户和利益相关者的反馈。
-
精炼:根据收到的反馈进行改进。
在此步骤中重点关注用户反馈。 确定需要调整的领域至关重要。 创建符合用户需求的直观设计。 这个迭代过程将好的设计转变为伟大的设计。 它使最终产品更具吸引力和效果。
5. 如何验证您的移动用户体验设计
验证有助于弥合您的假设和用户现实之间的差距。 这使其成为移动用户体验设计过程的重要组成部分。 在本节中,了解如何验证您的移动用户体验设计。
将尼尔森的 10 个可用性启发法应用于移动设计
1994 年,雅各布·尼尔森 (Jakob Nielsen) 引入了设计交互的十个关键原则,称为可用性启发法。 这些原则来自于人们如何与计算机交互的丰富经验。 他们指导设计师创建易于使用的界面。
用户友好的设计对于成功的应用程序至关重要。 这些启发式方法可以帮助您改善用户体验。
让我们看看每个原则如何使移动用户体验变得更好:
-
系统状态可见性:在合理的时间内向用户提供反馈。 对于移动设备,这意味着您会显示加载指示器和确认消息。
-
系统与现实世界的匹配:使用用户熟悉的语言和符号。 使图标和术语直观并扎根于现实世界的惯例。
-
用户控制和自由:提供轻松的来回导航并包含撤消选项。 移动用户喜欢轻松纠正错误的能力。
-
一致性和标准:遵循平台约定。 按钮和手势在您的应用程序中应该具有相同的作用。
-
错误预防:设计表单和界面以尽量减少错误。 在表单中使用输入掩码以防止无效输入。
-
识别而不是回忆l:使对象、操作和选项可见。 用户不必记住从界面的一个部分到另一部分的信息。
-
使用灵活性和效率:加速频繁用户的交互,而不妨碍新用户。 包括快捷方式和可自定义的功能。
-
美学和简约的设计:保持界面简单。 删除不支持用户任务的不必要元素。
-
帮助用户识别、诊断错误并从错误中恢复:错误消息应该清晰并提供解决方案。 使用简单的语言传达您的信息。
-
帮助和文档:即使目标是直观的设计,也要为用户提供帮助和常见问题解答。 确保帮助易于搜索并且适合用户当前的任务。
利用 USE 记分卡评估移动用户体验
您可以利用 USE 记分卡来检查移动用户体验。 这意味着您可以从三个关键方面来审视您的应用程序:实用性、满意度和易用性。 此方法提供了一种清晰的方法来查看您的移动应用程序是否满足用户的需求和期望。 以下是如何在审核中使用 USE 记分卡:
用处
-
确定关键特征:列出您的应用程序的主要功能及其预期好处。
-
衡量相关性:确定每个功能如何满足实际用户需求。 使用调查或访谈来收集用户对这些功能的感知价值的反馈。
满意
-
收集用户反馈:使用调查和直接用户访谈来询问用户对您的应用程序的满意度。 问题应涵盖总体满意度、推荐应用程序的可能性以及应用程序体验的享受。
-
分析评论:查看应用商店评论和评级,以获取有关用户满意度的更多见解。
使用方便
-
进行可用性测试:进行基于任务的可用性测试,观察用户与您的应用程序的交互,并记录他们遇到的任何困难或障碍。
-
评估导航和布局:评估用户导航您的应用并查找信息或功能的直观程度。
检查这些区域后,对每个区域进行评分(1 到 5)以衡量您的移动用户体验。 这将帮助您了解自己的优势和劣势。 USE 记分卡将定性见解与定量数据相结合。 它可以帮助您进行特定升级以改善移动用户体验。
关于移动用户体验设计:初学者指南课程
移动用户体验设计:初学者指南是一门为期 6 周的课程,您将更详细地了解此处讨论的所有内容。 该课程提供深入的见解,帮助您了解初学者所需的一切。
本课程涵盖了一些重要方面,例如移动设备的设计注意事项、自适应设计与响应式设计以及上下文的重要性和以人为本的设计过程。 您将探索移动用户体验设计从研究到发布的整个生命周期。 您还将学习如何使用特定的启发式方法和包容性设计来评估移动界面。
在本课程结束时,您将具备独立制定移动用户体验策略并做出明智的设计选择的技能。 您可以以所学知识为基础。
本课程非常适合:
-
UX、UI 和 Web 设计师寻求利用行业专业知识来提升自己的职业生涯。
-
营销团队和管理层旨在使用移动设备进行品牌推广。
-
希望提高产品可用性的 Web 和应用程序开发人员。
-
用户体验团队领导者和产品经理希望通过以人为本的设计来完善产品策略。
-
运营经理和任何参与移动体验的人员,旨在为用户和利益相关者提高产品性能。
您的导师是 ExperienceDynamics.com 的首席执行官 Frank Spillers。 他是一位作家、演讲家和国际公认的可用性专家。 Frank 带来了移动用户体验设计方面的丰富知识。 您将从经过验证的研究和现实生活中的例子中学习。 本课程将教您如何利用这些想法来改善移动用户体验。
移动用户体验设计:初学者指南包括一个“构建您的作品集”项目。 在其中,您将通过实践练习练习所学到的知识。 这项实践工作将加深您的知识,并帮助您为您的作品集创建详细的案例研究。
参考资料和了解更多信息的地方
移动用户体验设计:初学者指南课程现已开放报名。 它包含在 IxDF 会员资格中。
要成为会员,请在此处注册。
有关移动用户体验的更多实用技巧, 阅读移动应用程序设计综合指南。
采取 移动用户界面(UI)设计课程 如果您想从移动用户体验设计升级。
在我们的文章中了解有关移动用户体验的更多信息, 什么是移动用户体验 (UX) 设计
读 ”新的 GSMA 报告显示,智能手机拥有者目前占全球大多数” 有关移动用户的一些有趣的统计数据。
读 ”2015年第一季度至2023年第四季度全球移动设备网站流量百分比” 了解全球移动流量。
学习更多关于 网络标准在这里。










:quality(70):focal(1395x1145:1405x1155)/cloudfront-eu-central-1.images.arcpublishing.com/liberation/S4CEH3T2QJGOXHKHGX6HFXLW5A.jpg)


