移动设备贡献了超过 60% 的在线流量。 这一事实表明需要在移动设备上提供卓越的用户体验。 移动 UI(用户界面)对于网站的成功至关重要。 它由促进与移动应用程序和服务交互的视觉元素组成。 在 IxDF 移动 UI 设计课程中了解如何在第一次点击时让用户满意。 探索移动用户界面设计的基础,以立即吸引用户。
人们通常会在下载后一个月内删除十分之三的应用程序——这种趋势源于糟糕的用户体验或无法参与的界面。 不直观或不吸引人的移动用户界面设计通常会导致应用程序被放弃。
在移动 UI 设计中,目标是创建引人注目的界面。 这种方法增加了长期参与和满意度的可能性。 如果您掌握移动 UI 设计,您可以帮助将创意转化为吸引客户的界面。 事实证明,这些技能对于任何想要脱颖而出的 UX 或 UI 设计师来说都是至关重要的。
移动用户界面设计因其对小屏幕的关注和用户的动态特性而脱颖而出。 您必须考虑到有限的空间以及人们经常在移动中使用这些设备的事实。 这需要你了解用户的需求和行为模式。
如果你想了解更多关于移动 UI 设计的知识,请学习这五件事。
移动用户界面设计基础知识
您必须了解构成强大移动 UI 设计基础的关键概念。 了解这些可以创建有效满足用户需求的移动界面。
可供性
移动 UI 设计中的可供性可帮助用户直观地进行交互。 这意味着设计元素表明了它们的功能。 例如,设计为看起来像按下的按钮会邀请用户点击它。 这种视觉线索可以帮助用户了解应用程序的工作原理,而不会造成混淆或附加说明。
可供性显示了事物的感知属性和实际属性。
© 交互设计基金会,CC BY-SA 4.0
能指
移动用户界面设计中的指示符是引导用户通过界面的可见提示或指示符。 这些提示可以是符号、颜色、文本或声音。 他们指出了可能采取的行动。 例如,移动应用程序中带下划线的文本表示超链接。 用户将此视为点击文本以导航到另一个页面或部分的提示。 这个简单的信号可以帮助用户高效地执行任务。
可攻丝性
可点击性是指用户点击移动屏幕上的按钮或元素的难易程度。 您可以使交互元素足够大并且间隔良好以避免错误。 以号召性用语按钮为例。 CTA 按钮必须醒目且足够大,以便手指点击时不会碰到附近的选项。 这种方法可以帮助用户轻松浏览应用程序。
观看 Experience Dynamics 首席执行官 Frank Spillers 讨论可点击性的概念。
展示
隐藏
视频文字记录
隐藏
视频文字记录
- 文字记录加载中…
一根拇指、一只眼球测试
“一根拇指、一只眼球测试”是移动 UI 设计的指南。 它检查用户是否用一根拇指导航应用程序并一目了然地理解它。 该测试还检查用户是否觉得该应用程序易于在旅途中使用。
Instagram 就是“一根拇指、一只眼球测试”的例子。 它将主要功能——主页、搜索、卷轴、商店和个人资料——放在屏幕底部。 这种设计允许用户用一根拇指导航应用程序。 这使得它在移动时易于使用。
移动设备的基本 UI 模式
如果您想创建一致的移动用户界面,您需要模式。 这些模式侧重于用户的易用性和熟悉度。 让我们了解基本的移动 UI 模式以及为什么需要它们。
什么是移动 UI 模式?
移动 UI 模式是常见设计挑战的标准解决方案。 它们帮助您创建直观且易于导航的界面。 您可以根据用户的需求选择最佳且广泛认可的界面。 这些模式包括几个要素:
-
用户的问题与可用性有关。
-
出现此问题的具体背景或情况。
-
底层原理,例如错误管理。
-
一个经过测试的解决方案,供设计人员应用并解决问题的根源。
-
使用该模式的理由及其对可用性的影响。
-
该模式在实际场景中的应用说明,包括屏幕截图和解释。
-
详细的实施指南(在某些情况下提供)。
为了很好地使用它们,您需要识别他们的项目中反复出现的问题。 然后,他们应用这些模式来解决这些问题,以实现一致性和可用性。 这是一个例子:
-
问题:由于界面混乱,用户很难在应用程序中找到特定功能。
-
语境:这个问题经常出现在具有许多功能的应用程序中,导航变得很麻烦。
-
原则:简化和可访问性。
-
解决方案:实现“汉堡”菜单,这是一个三行图标,用户可以点击该图标以显示带有清晰标记部分的侧面导航面板。
-
为什么:“汉堡包”菜单将所有导航链接整合到一处。 它减少了混乱并提高了可查找性。 这种设计模式可以帮助用户快速定位功能并增强整体用户体验。
-
例子:许多社交媒体应用程序使用“汉堡包”菜单来巧妙地隐藏设置、个人资料管理和内容类别的选项。 这使得主界面更干净,更专注于核心活动。
-
执行:您可以将“汉堡包”图标放置在应用程序界面的右上角。 这样,您就可以从应用程序内的任何屏幕上看到并访问该图标。 导航抽屉应顺利滑出。 它以清晰、易于选择的方式呈现选项。
顶级移动 UI 设计模式示例
某些移动用户界面设计模式因其有效性和广泛使用而脱颖而出。 这些模式满足了常见的用户需求。 它们使应用程序更加直观和有趣。 以下是一些主要示例:
-
汉堡菜单:隐藏屏幕外的选项以简化导航。 用户可以通过三行图标访问它。
-
标签栏:将关键导航选项放在屏幕底部。 它允许用户在应用程序部分之间快速切换。
-
滑动手势:只需简单滑动即可轻松浏览内容或菜单。 它们使交互感觉更加自然。
-
拉动刷新:为用户提供便捷的内容更新方式。 用户需要在屏幕上下拉。
-
入职屏幕:通过介绍屏幕介绍应用程序的功能和优点。
-
无限滚动:允许用户不间断地连续滚动浏览内容。 它非常适合社交媒体源或新闻应用程序。
如何针对移动设备进行设计
在为移动设备进行设计时,您必须了解用户需求和较小屏幕的限制。 以下是需要关注的关键领域:
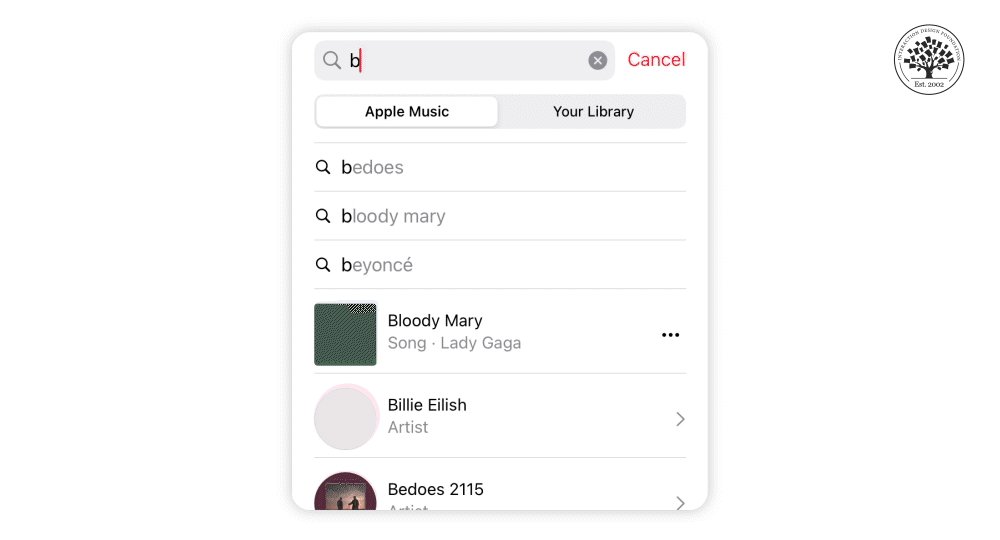
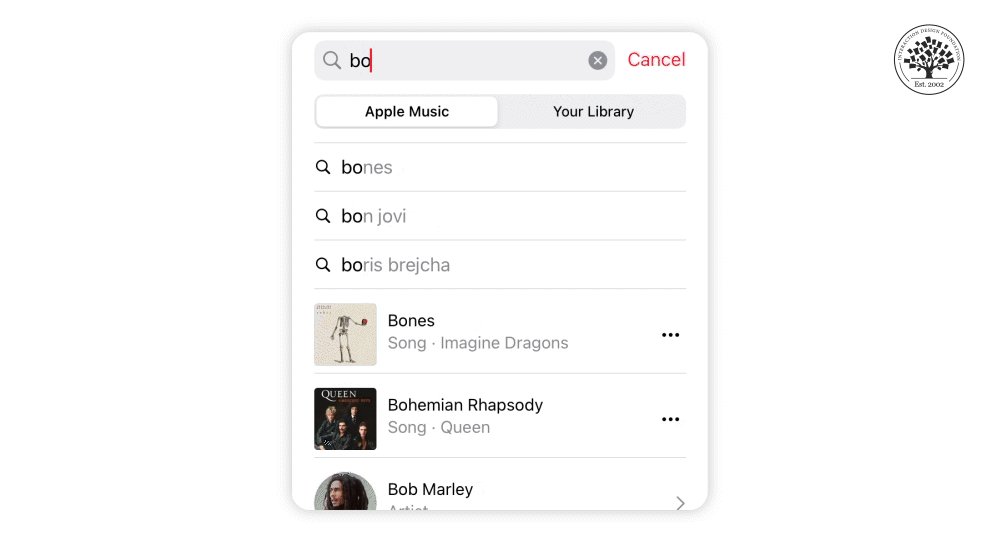
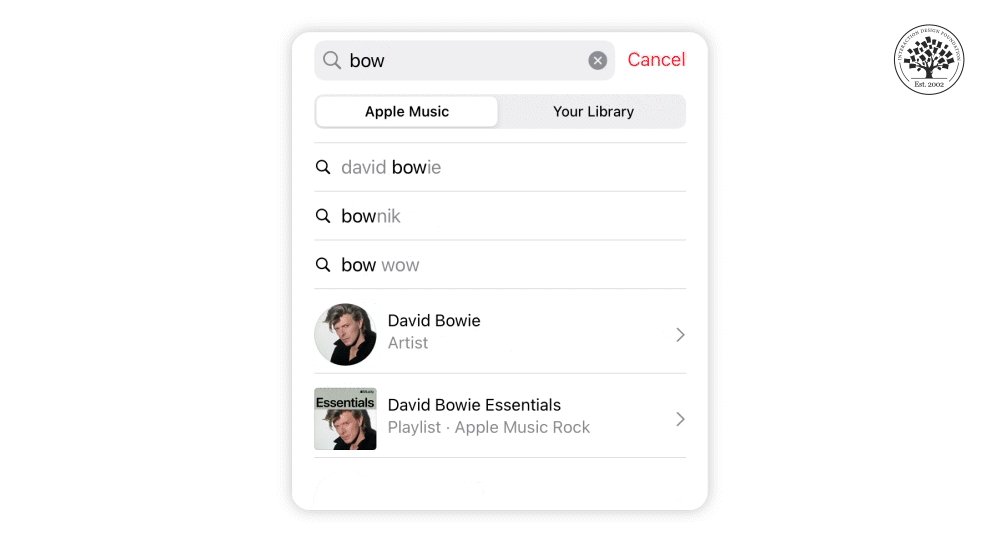
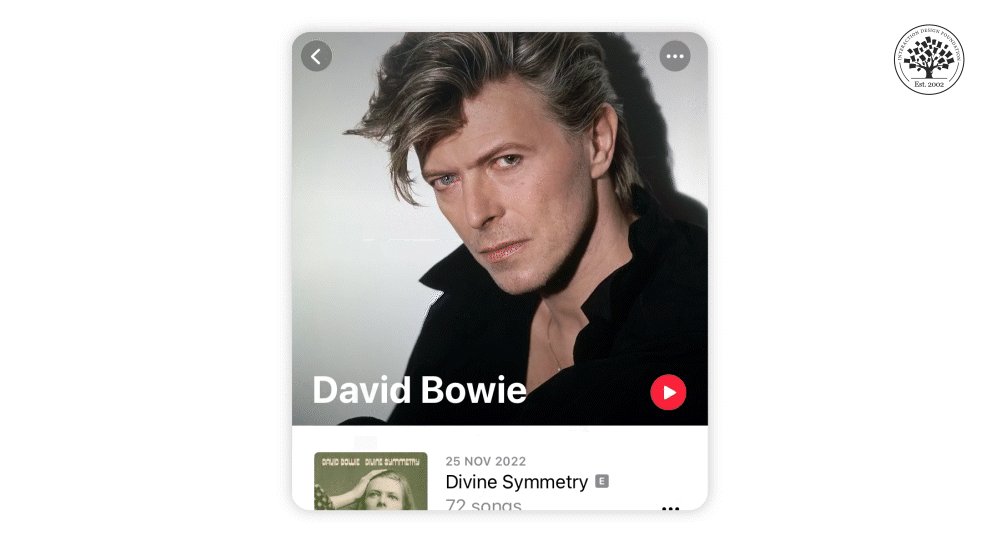
移动搜索
移动搜索直接影响用户找到所需信息或产品的速度。 位置恰当且直观的搜索功能可减少挫败感并提高用户满意度。 您希望用户花更少的时间在搜索上,而将更多的时间花在内容上。 这种效率鼓励更长的会话和重复使用。
以下是改进移动搜索的方法:
-
将搜索栏放在应用程序顶部的显着位置。
-
使用清晰、简洁的占位符文本来指示用户可以搜索的内容。
-
包括过滤和排序选项,以帮助用户快速找到他们需要的内容。

移动搜索可帮助用户在应用程序中快速轻松地查找信息。
© 交互设计基金会,CC BY-SA 4.0
移动表格
更好的移动表单可最大限度地减少用户工作量并提高转化率。 带有大输入字段的简短、直接的表单使用户可以更轻松地输入信息,尤其是在旅途中。 如果您提供有关输入验证的即时视觉反馈,它可以帮助您防止错误并提高表单完成率。 这种对表单设计细节的关注显着增强了用户体验。 它可以提高注册和结帐的参与度和成功率。
以下是改进移动表单的方法:
-
保持表格简短。 只询问必要的信息。
-
使用大的、易于点击的输入字段。
-
当用户正确填写字段或出错时提供视觉反馈。
帮助部分
精心设计的帮助部分使用户无需离开应用程序即可快速找到解决方案。 熟悉的导航图标、滑动手势和可折叠菜单使帮助部分易于访问且易于使用。 这可以提供即时帮助并减轻客户支持服务的负担。 易于访问的帮助部分为用户提供支持并促进对应用程序的信任和忠诚度。
以下是改进移动帮助部分的方法:
-
使用熟悉的图标和符号进行导航。
-
实施滑动手势以方便使用。
-
使用可折叠菜单来节省空间。
-
提供触手可及的“帮助”部分。
通知
有效的通知可以帮助您与用户互动,而不会让他们感到不知所措。 相关且及时的通知可以让用户了解情况并鼓励他们返回应用程序。 您可以控制用户的通知首选项以增强用户体验,从而促进持续参与并确保用户不会错过重要的更新或机会。
以下是设计更好的移动通知的方法:
-
按紧急程度对通知进行分类,以帮助用户了解哪些操作需要立即关注。
-
允许用户自定义通知设置以获得个性化体验。
-
使通知简洁、清晰且可供所有用户访问。
-
使用用户反馈来完善通知设计并提高可用性。
如何改进移动设备的视觉设计
您必须关注各种视觉元素来改进移动设备的视觉设计。 这些元素吸引用户并增强用户体验。 示例包括:
-
高质量图像: Instagram 和 Airbnb 等网站使用精美的照片来吸引用户。
-
视频: 短片可以展示产品或讲故事来吸引用户的注意力。
-
信息图表: 这些使得复杂的信息易于掌握并且看起来不错。
-
视觉层次: 使用大小、颜色和布局来突出显示关键信息和操作。
-
品牌视觉效果: 一致使用徽标和颜色可提高品牌认知度。
-
人类影响视觉效果: 人物照片可以让用户感觉更紧密地联系在一起。
-
用户生成内容: 来自用户的真实内容增加了真实性。
这些元素可帮助您吸引移动用户。 让我们了解如何改进这些视觉元素以获得更好的移动体验。
观看 Frank Spillers 在此视频中讨论视觉效果在移动用户体验中的作用。
展示
隐藏
视频文字记录
隐藏
视频文字记录
- 文字记录加载中…
更好地利用布局、颜色和版式
布局、颜色和排版可以帮助塑造移动设备上的视觉体验。 有效的布局有助于轻松导航,颜色影响情绪和焦点,清晰的版式传达信息。 他们创建了一个引人入胜、直观的界面,增强了可用性和满意度。 以下详细介绍了他们的角色以及如何改进它们。
布局
布局决定用户如何与移动应用程序交互。 它使应用程序的导航变得直观。 关键信息和功能需要突出且易于查找。 良好的布局可以引导用户从一个部分到另一个部分。 它是应用程序设计的基础。
布局可帮助您自然地为用户组织内容。 该组织对于积极的用户体验至关重要。 它可以帮助用户快速实现目标,而不会感到沮丧。 有效的布局设计使应用程序变得有趣且易于使用。
以下是更好地利用布局的三个指南。
-
把事情简单化。 使用干净、整洁的布局。
-
优先考虑内容。 首先显示重要信息。
-
让导航变得简单。 帮助用户快速找到他们需要的东西。
颜色
颜色在移动应用程序设计中起着至关重要的作用。 它可以影响感受、突出重要细节并指导用户下一步该做什么。 整个应用程序中一致的配色方案有助于创建有凝聚力的外观,并使应用程序在视觉上更具吸引力。
对比色可以提高可读性,尤其是文本和背景组合。 颜色可以将注意力转移到您最需要的地方。 它们增加了应用程序的整体感觉,使用户体验视觉上愉悦且直观。 足够的色彩对比度 对于可访问性也很重要。
以下是如何更好地利用颜色的方法。
-
明智地使用颜色。 颜色可以引导用户并显示重要的内容。
-
保持一致性。 整个应用程序使用相同的配色方案。
-
为文本和背景选择对比色以提高可读性。
版式
版式是如何在移动应用程序中呈现信息的关键。 正确的字体和大小可以帮助您使文本清晰且易于在小屏幕上阅读。 良好的排版可以创建层次结构,使最重要的内容变得显而易见。 这种文本组织有助于引导用户首先关注关键信息。
版式决定了应用程序的基调并与品牌形象保持一致。 它还可以使应用程序可供用户使用并享受其中。 良好的排版可以提高用户参与度,因为它使信息消费变得轻松愉快。
以下是如何在移动应用程序中最好地使用排版。
-
选择可读的字体。 在小屏幕上使用易于阅读的文本。
-
使用不同大小的标题和正文来组织信息。
-
行与行之间留出空间以提高可读性。
利用 Google 的材料设计
材质设计 是来自 Google 的设计系统。 它提供了支持用户界面设计最佳实践的指南、组件和工具。 它的开源代码可以帮助设计人员和开发人员更好地合作,团队可以使用它来快速让他们的产品看起来不错。
为了很好地使用Material design,你必须学习它的指南。 然后,在您的设计工作中使用它的组件和工具。 这可以帮助您使您的设计易于使用且具有视觉吸引力。 Material Design 有很多资源可以帮助团队更好地合作。 它可以帮助您加快数字产品的创建过程。 您可以使用 Material Design 使产品对每个人都更具吸引力和易用性。
关注顶级 UI 设计趋势
UI 设计趋势经常变化,并影响我们如何看待和使用数字产品。 从极简主义到同质主义,每种趋势都有其优点。 这些趋势可帮助您创造新想法并改进您的设计工作。 以下是自第一个图形用户界面出现以来塑造我们屏幕的重要 UI 趋势:
-
拟物化:这种设计使数字物品模仿现实世界的物品。 例如,计算器应用程序。
-
极简主义:保持设计简单并专注于重要的事情。
-
平面设计:使用简单的元素,没有任何 3D 效果。
-
包豪斯风格:具有简单的几何形状和简洁的线条。
-
大胆的排版:使用大而粗的字体来吸引注意力。
-
同态:将扁平化设计的极简主义与拟物化的现实主义相结合。
将同态应用于按钮和转盘等交互式界面项目。 它可以帮助您以极简主义为焦点,为它们提供三维、逼真的效果。
© 交互设计基金会,CC BY-SA 4.0
-
玻璃态现象:设计看起来像半透明磨砂玻璃,可增加深度。
-
动画/动作:添加自定义动画,丰富用户体验并增添活力。
-
插图:使用独特的图画脱颖而出并讲述故事。
-
深色模式:使用深色背景来缓解眼睛疲劳并节省电池。
减少移动设备中的认知摩擦
认知摩擦是指用户在使用网站或应用程序时感到困惑或不舒服。 如果应用程序难以理解或无法按他们期望的方式工作,则可能会发生这种情况。 该设计可能与人们自然的思维或行为方式不符。 这个问题使得用户需要付出更多的努力来解决问题。
认知摩擦会让用户感到沮丧并犯错误。 他们甚至可能停止使用该产品。 因此,你必须减少认知摩擦来做出用户友好的设计,让一切感觉流畅且易于使用。
以下是减少移动设计中认知摩擦的一些方法。
-
简化导航:使用清晰的标签和逻辑结构来帮助用户快速轻松地找到他们需要的内容。
-
最大限度地减少输入工作量:使用自动填充选项并限制表单中的字段数量。 这使得数据输入更快并且更不容易出错。
-
使用熟悉的模式:坚持用户认可的设计惯例。 这减少了学习曲线并加快了交互速度。
-
提供反馈信息:让用户知道他们的操作已经成功。 使用视觉提示来加载状态并确认。
-
优化内容:将信息分解成易于消化的小块。 使用标题、要点和图像使内容更易于浏览。
-
限制选择:提供明确的选项,而不会让用户因太多的选择而感到不知所措。 这有助于他们更自信、更快速地做出决策。
设计 AR 体验
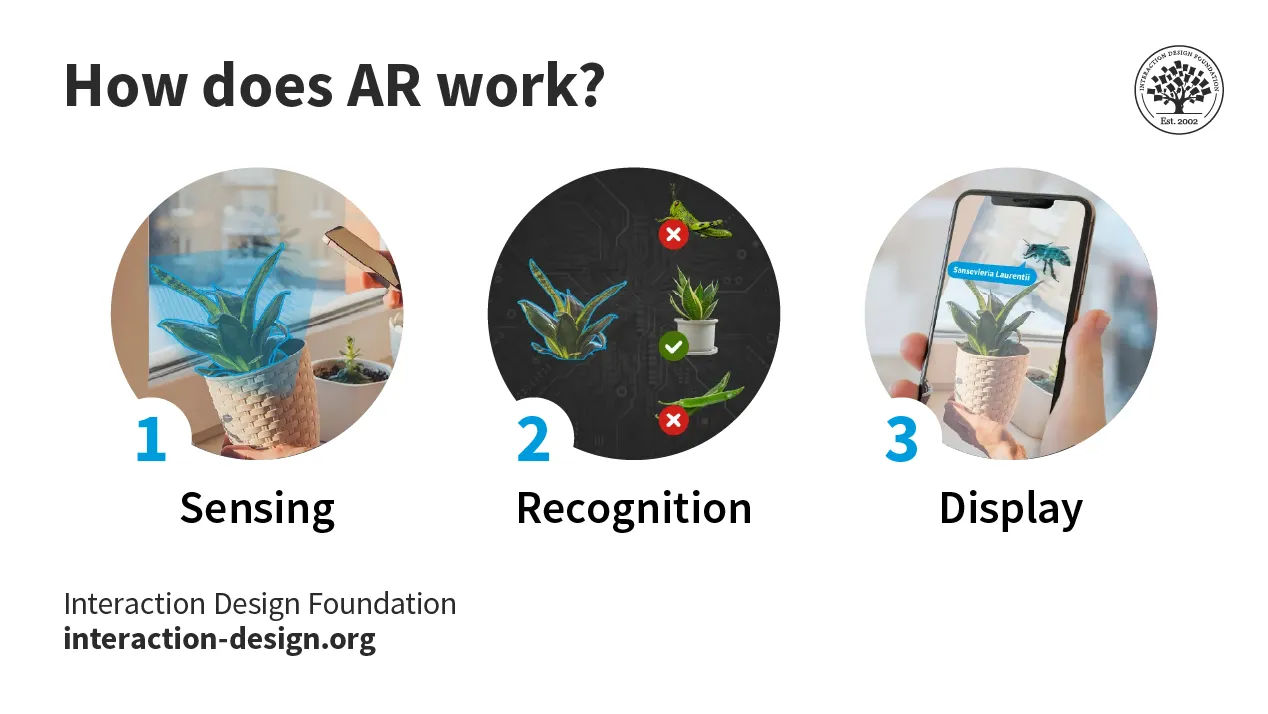
增强现实 (AR) 是一种将图像、视频或 3D 模型等数字内容叠加在通过移动设备摄像头看到的现实世界之上的技术。
例如,当您将手机的摄像头对准某物时,AR 可以在屏幕上向您显示数字图像或信息,以丰富您在现实生活中看到的内容。 这就像您为周围的世界添加了一个数字层。

设备显示 AR 内容所经历的三个阶段。 它包括传感、识别和显示。
© 交互设计基金会,CC BY-SA 4.0
AR 的一些最佳用例包括:
-
店铺:购买前试穿衣服或看看房间里的家具是什么样子。
-
教育:通过观看教科书中栩栩如生的 3D 模型来了解历史或科学。
-
赌博:玩游戏时,您的真实环境会变成游戏世界。
-
导航:获取覆盖在您面前的真实街道上的路线。
-
维修和保养:请参阅分步说明来修复要修复的对象上的内容。
-
旅游:将手机对准地标以了解有关它们的更多信息。
-
室内设计:想象一下使用不同的油漆颜色或装饰后您的家会是什么样子。
当您设计移动 AR 体验时,以下几点至关重要:
-
了解 AR 的作用:您必须了解 AR 如何改变您所在地区的用户体验。 AR可以让学习变得互动、购物变得更加信息丰富、游戏变得更加身临其境。
-
吸引用户:以吸引用户的 AR 功能为目标。无论用户是想在购物应用程序中虚拟试穿衣服还是互动教育内容,AR 都应该改善体验。
-
使用可用的工具: 类似平台 ARKit 和 AR核心 帮助开发者构建 AR 体验。 这些平台为您提供了将沉浸式体验变为现实所需的工具。
-
把事情简单化:您的 AR 体验应该易于使用。 用户应该感觉他们自然地与应用程序交互,无需复杂的指令。
-
与真实用户进行测试:您必须与真实用户一起测试您的 AR 体验。 确保您的应用程序在不同的现实情况下都能正常运行,并倾听用户的意见来改进您的应用程序。
关于 IxDF 移动 UI 设计课程
IxDF 移动 UI 设计课程是为期四周的移动用户界面设计核心之旅。 您将深入了解我们在本文中讨论的内容以及专为移动设备的小屏幕量身定制的视觉设计原则的世界。 本课程涵盖基本主题,例如可供性、指示符、触摸目标和常见 UI 模式。 了解如何创建良好的界面并提高易用性和任务完成度。
本课程非常适合:
-
UX 和 UI 设计师旨在提高他们的移动设计技能。
-
视觉和图形设计师冒险进入移动领域。
-
寻求扩展知识的初级设计师和学生。
-
希望增强应用程序可用性的营销专业人士和产品经理。
-
希望对 UI 设计有基本了解的软件工程师和企业家。
Frank Spillers 是本课程的专家指导。 Frank 是 ExperienceDynamics.com 的首席执行官,也是一位经验丰富的作家、演讲家和全球受人尊敬的高级可用性实践者。 您将通过他在移动用户体验方面的循证研究和第一手实践来获得知识。
您将参与“构建您的作品集”项目,作为 IxDF 移动 UI 设计课程的一部分。 这一系列的实践练习提供了应用所讨论方法的实践经验。 每节课都会对您的项目做出贡献,并最终形成适合您的作品集的全面案例研究。
哪里可以了解更多信息
IxDF 移动 UI 设计课程现已开放报名。 它包含在 IxDF 会员资格中。
要成为会员,请在此处注册。
在《UX vs UI:有什么区别?》一文中了解有关 UX 和 UI 之间差异的更多信息。
全面了解移动 UI 移动设计 由 Android 开发人员提供。
看一下 移动设备、桌面设备、平板电脑流量市场份额。
新数据显示卸载仍然是应用程序的一大难题。 了解降低应用卸载率的策略。
参加我们的增强现实用户体验设计课程。