网页字体 为数字内容带来生命。 它们增强了可读性、定下了基调并确保了跨平台的一致性。 了解网络字体及其影响可以帮助您有效地创建网站。 我们将提供网络字体的全面概述,包括类型、选择的最佳实践以及针对不同网站类型的最佳推荐。
您有没有想过为什么有些网站只是“感觉不错”,而另一些网站却感觉一团糟? 秘密往往在于字体!
网页字体 增强您网站的外观并 用户体验。 它们使您的内容具有视觉吸引力且易于阅读。 有效的网络字体可以体现您的品牌个性。 它可以帮助您以清晰且引人入胜的方式传达您的信息。
在本文中,我们将讨论网络字体。 我们将提出 10 条关键建议以及如何正确选择和使用它们的提示。 探索使您的网站可读且令人难忘的方法。 合适的字体可以将访问者转化为忠实的粉丝。
什么是网络字体?
网页字体的样式 版式 网站使用的。 与标准字体不同,网络字体直接从互联网加载。 这使得网页设计师可以使用多种字体。 这些字体超出了用户计算机上安装的字体的限制。 网络字体增强网站的视觉吸引力。 他们确保 一致性 跨不同的设备和浏览器。 这种均匀性提高了 用户体验。A
网页字体提供 有创造力的 自由。 设计师可以将字体样式与网站的主题和品牌标识相匹配。 它们是现代人必不可少的工具 网页设计。 它们帮助您创建独特且引人入胜的在线形象。
如何安装网页字体
安装网络字体的方式各不相同。 您可以使用各种方法,包括:
-
对于 WordPress,使用类似 Use Any Font 的插件
-
通过 Creative Cloud 的 Adobe Fonts
-
其他服务,例如 Google Fonts
-
与网站样式表中的@font-face直接集成。
每种方法都需要一些 CSS 知识。
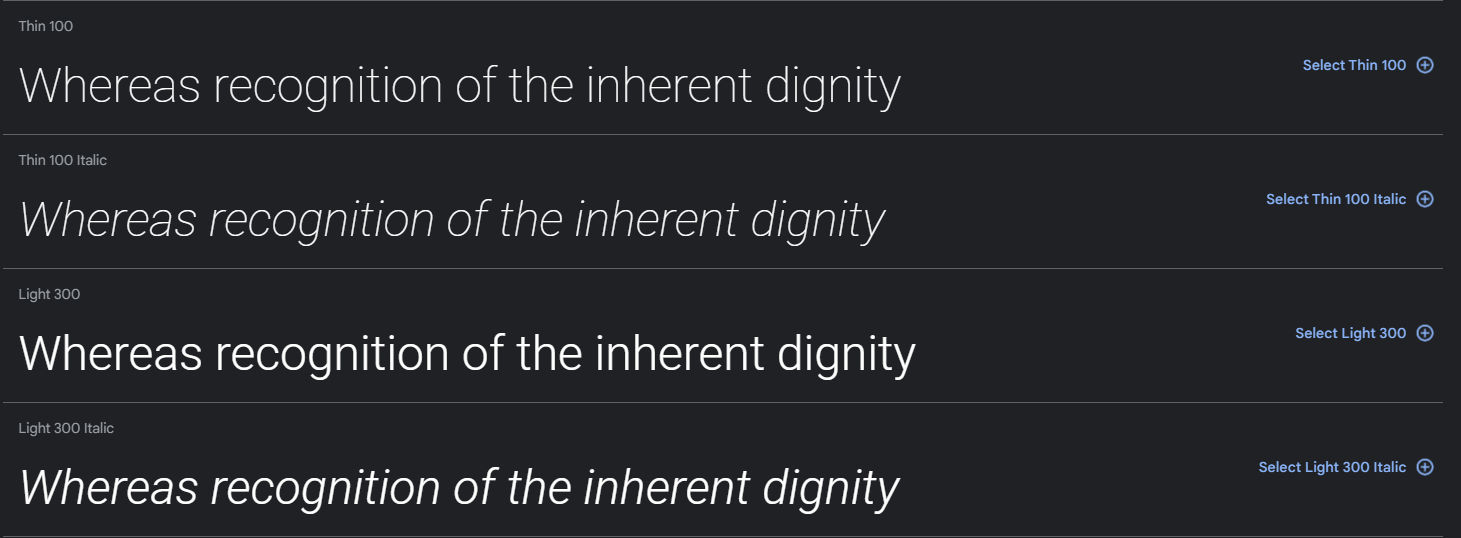
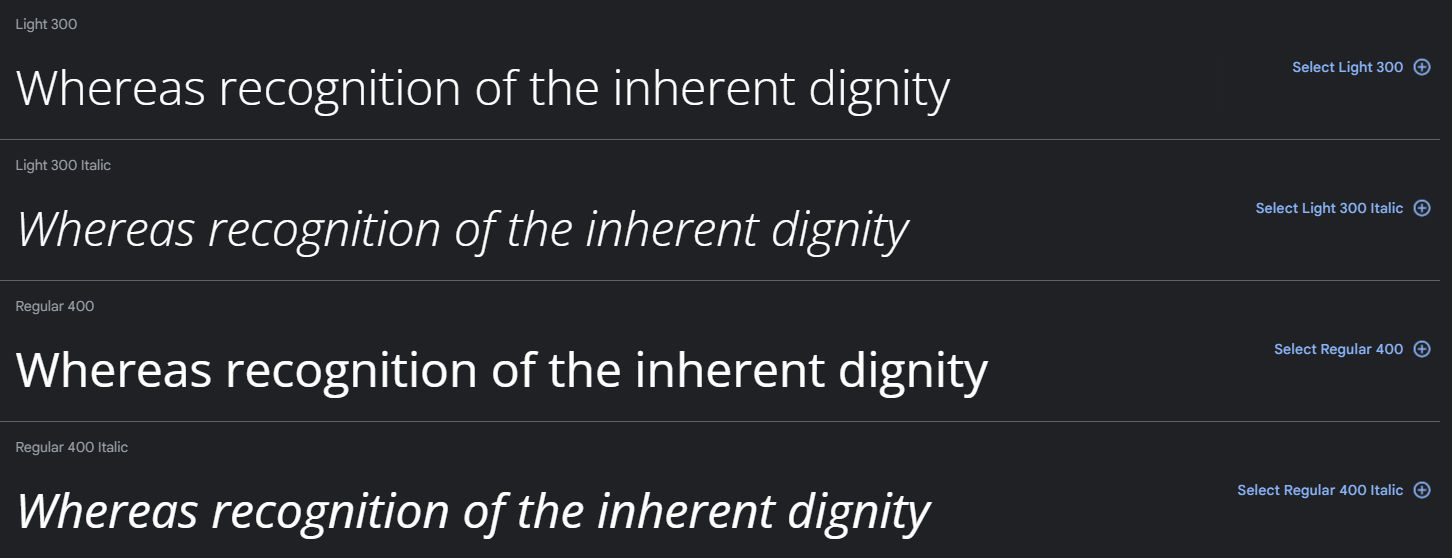
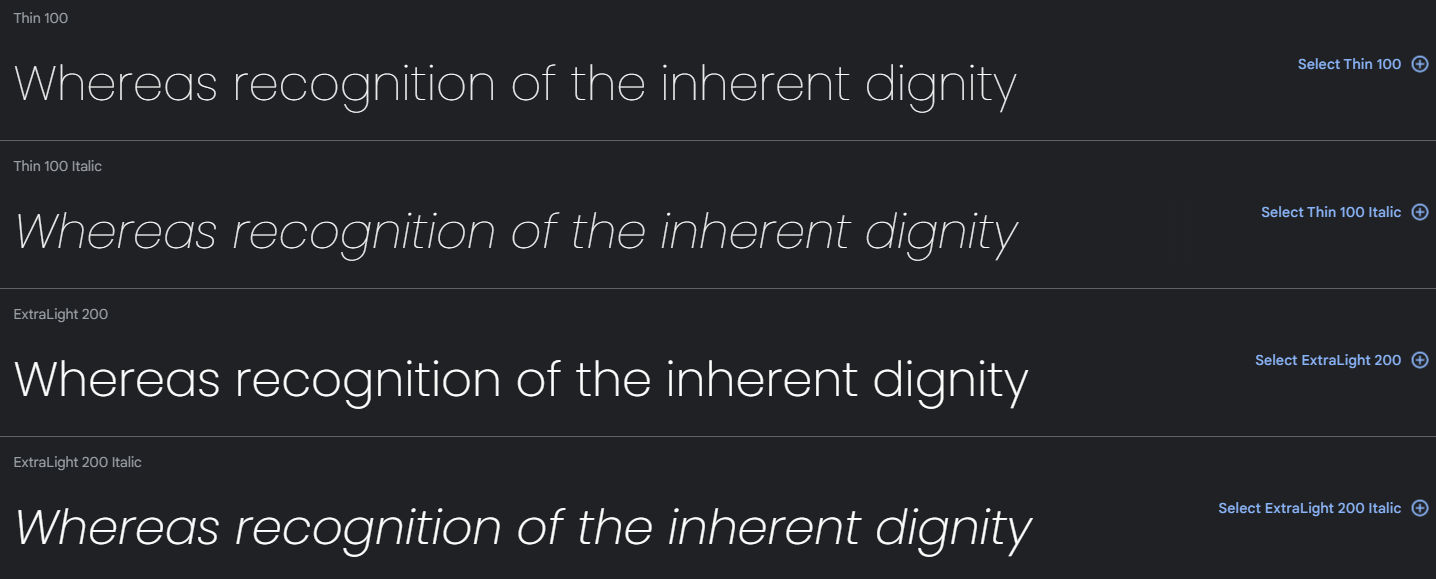
网络字体的类型
© 交互设计 基金会,CC BY-SA 4.0
-
衬线字体:这些字体的字母末端附有小线条或笔画。 衬线引导视线沿着文本移动,以提高可读性。 这一特性使它们成为印刷材料的最爱。 一个例子是 Times New Roman。 但是,衬线可能会在较小的字体大小或低分辨率屏幕上导致易读性问题。
-
无衬线字体:Sans-serif 的意思是“没有衬线”。 这些字体缺乏衬线字体中的装饰笔画。 它们在数字屏幕上更加清晰,这是它们在 网页设计。 Arial 是一种经典的无衬线字体。
-
等宽字体:等宽字体中的每个字符占用相同的水平空间。 这种均匀的间距让我们想起了老式打字机。 开发人员在编码环境中青睐等宽字体,因为其清晰度和 结盟。 Courier 是一种著名的等宽字体。 等宽字体可以是衬线字体(如 Courier)或无衬线字体(如 Consolas)。
-
草书字体:草书字体模仿人类手写体,并且通常具有相连的字母。 它们为数字内容增添了个人的艺术气息。 Brush Script MT 以草书字体为例。 草书字体通常用于特殊效果,因为它们可能难以阅读。
-
幻想字体:人们将这些装饰字体用于艺术和独特的设计元素。 至于草书,它们很吸引注意力,但会给扩展阅读带来问题。 Luminari 是幻想字体的一个例子。
每种字体 类型 在网页设计中具有特定的目的。 更传统或正式的网站通常使用衬线字体。 无衬线字体适合现代、简约的设计。 等宽字体非常适合技术网站,草书适合艺术或个人页面,幻想字体适合创意、出色的设计。 为什么选择好的网页字体很重要?
好的字体是适合您的网站的字体。 它:
-
增强可读性:良好的字体可确保您的内容易于阅读。 它可以帮助用户快速轻松地理解您的消息。
-
定下基调:字体带有情感内涵。 正确的字体可以传达专业精神, 创造力,或与您的品牌基调相符的俏皮感。
-
改善 用户体验:舒适的阅读带来更好的用户体验。 当文本清晰且有吸引力时,用户会在您的网站上停留更长时间。
-
确保一致性:跨渠道使用一致的字体可以巩固您的品牌形象。 它使您的网站更容易记住和识别。
-
适配不同设备:精心挑选的字体在各种屏幕上都能很好地显示。 它在台式机、平板电脑和智能手机上保持质量和可读性。
-
反映现代趋势:使用现代字体可以让您的网站看起来清新。 它表明您不断更新自己以适应现代设计趋势。
-
支持全球使用:好的字体支持多种语言和特殊字符。 这可以确保您的网站可供不同的受众使用。
最适合网站的字体是什么?
© 交互设计基金会,CC BY-SA 4.0
字体选择在网页设计领域非常重要。 在本节中,我们将讨论增强网站设计、可读性和整体影响力的前 10 种字体。 这些字体因其在传达不同信息和语气方面的多功能性和有效性而脱颖而出。
字体1:机器人

© Google 字体,合理使用
Roboto 是一种新怪诞的无衬线字体,将机械骨架与几何形式相结合。 它还具有友好、开放的曲线。
Roboto 保持自然的字母宽度,不像一些怪诞的字体(无衬线字体的一部分)会扭曲字体以形成僵化的字体。 韵律。 这种方法创建了一种自然的阅读节奏,类似于人文主义(衬线体的一部分)和衬线类型。
字体和字体可能看起来很相似,但在视觉传达和设计中发挥着不同的作用。 助理教授 Mia Cinelli 在这段视频中解释了字体和字体之间的区别。
展示
隐藏
视频文字记录
隐藏
视频文字记录
- 文字记录加载中…
直到 2021 年,Android 使用 Roboto 作为默认系统字体。 自 2013 年以来,各种 Google 服务也使用了它。其中包括 Google Play、YouTube、Google 地图和 Google 图片。
优点:高度清晰、多功能,适用于印刷和数字媒体。
缺点:由于广泛使用,可能显得过于常见。
理想的网站:由于其清晰度和现代美感,适合商业、技术和现代教育网站。
字体 2:Open Sans

© Google 字体,合理使用
Steve Matteson 创建了 Open Sans,这是一种以其现代、简洁的设计而闻名的无衬线字体。 它的可读性和多功能性使其广受欢迎。 Open Sans 作为 Google 字体免费供个人和商业使用。 它以其中性而友好的外观而引人注目。
Open Sans 因其出色的易读性(可读性和文本清晰度)而在网络上得到广泛使用。 其强大的字母形式,由广泛的字体库支持,使其成为默认无衬线字体的强大替代品。
优点:优秀的可读性,简单而不张扬的风格。
缺点:流行可能会限制设计的独特性。
理想的网站:非常适合寻求可读性和现代外观的企业网站、数字平台和移动应用程序。
字体 3:Raleway

© Google 字体,合理使用
Raleway 作为一种无衬线字体脱颖而出,设计简洁、优雅。 它最初是单粗细字体,现在包含从细到黑色的九粗细字体系列。 该字体具有时尚的大写字母和数字,非常适合标题和显示用途。
由于其多功能性,设计师经常选择 Raleway 作为数字和印刷媒体。 其开放、通风的字体确保了屏幕上出色的可读性。 Raleway 无缝融合现代风格 美学 与实用的 功能性。 这使得它适用于广泛的设计项目。
它可在 Google Fonts 上使用,简化了网页设计,无需许可或下载问题。
优点:通过多种设计选项提供出色的屏幕可读性。
缺点:由于其现代外观,不太适合正式或传统设计。
理想的网站:非常适合数字杂志等现代网站, 创意组合 和用户友好的电子商务网站。 它与 Webflow 的轻松集成使其非常受网页设计师的青睐。
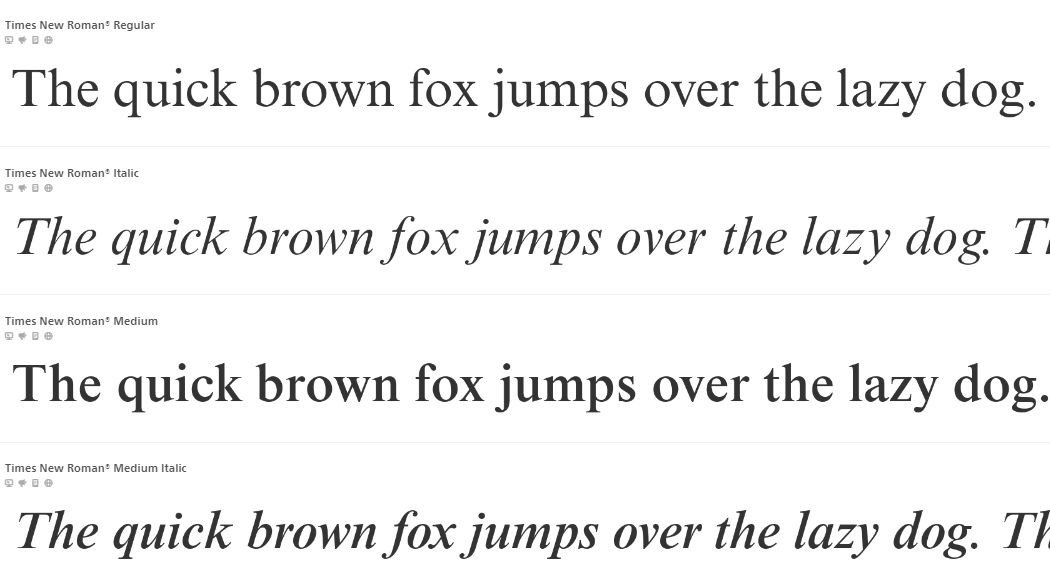
字体 4:Times New Roman

© 字体,合理使用
Times New Roman 是一种广泛使用的经典衬线字体,起源于 1932 年的《泰晤士报》。 其专业、正式的风格使其成为学术和商业文档中的热门选择。 其清晰、独特的字符确保了可读性。它适合打印文本和屏幕显示。
虽然 Times New Roman 通常被视为默认或保守的选择,但其多功能性和永恒的设计使其在从官方报告到创意项目的各种设计环境中保持相关性。
优点:印刷和数字格式具有出色的可读性,即使在小尺寸下也清晰可见。
缺点:由于频繁使用,可能显得过于传统或平凡; 不太适合创意品牌。
理想的网站:非常适合学术出版物、专业博客、法律网站和任何强调正式内容的平台。
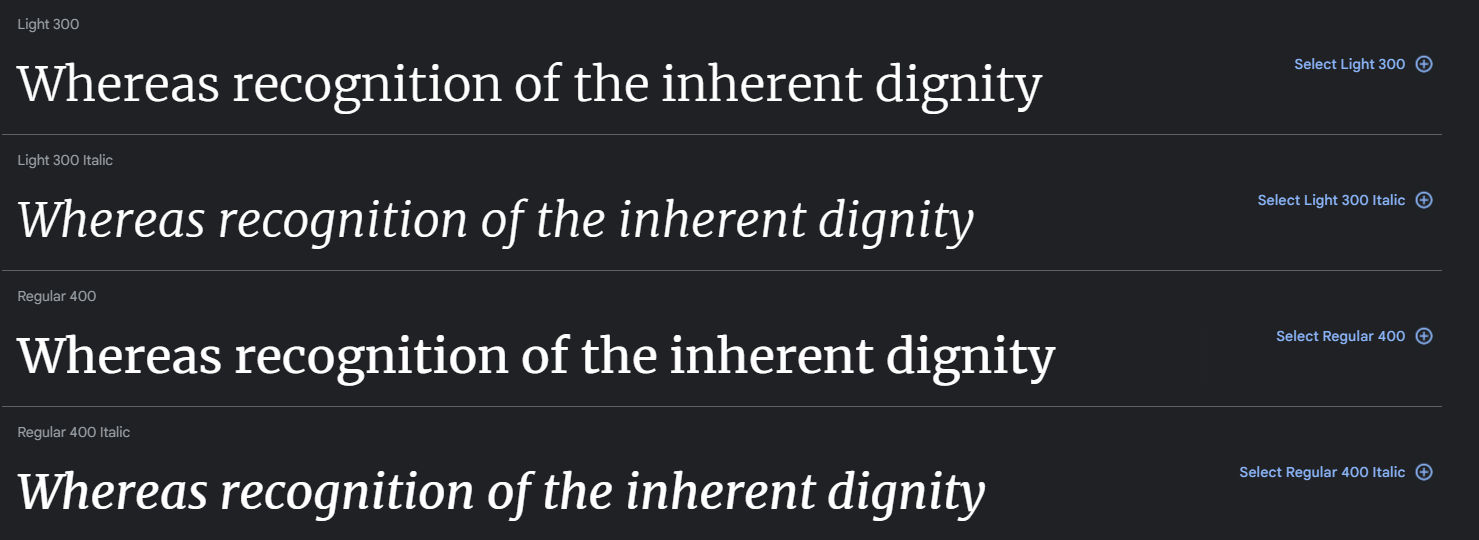
字体 5:Merriweather

© Google 字体,合理使用
Merriweather 是一种开源衬线字体,非常适合屏幕阅读。 专为文本密集的布局而设计,其高x高度和紧凑的字体确保了在各种屏幕尺寸上的卓越可读性,而无需使用额外的水平空间。
该字体系列提供轻量、常规和粗体等粗细。 它提供了风格的多样性。 它将古典优雅与现代融为一体 简单。 Merriweather 传递温暖和 可信度,在大尺寸和小尺寸下均有效。
优点:出色的屏幕可读性,即使在小尺寸下也能保持清晰度。
缺点:可能会占用更多空间,外观上可能不太正式。
理想的网站:非常适合在移动设备上频繁访问的教育平台、博客和网站。
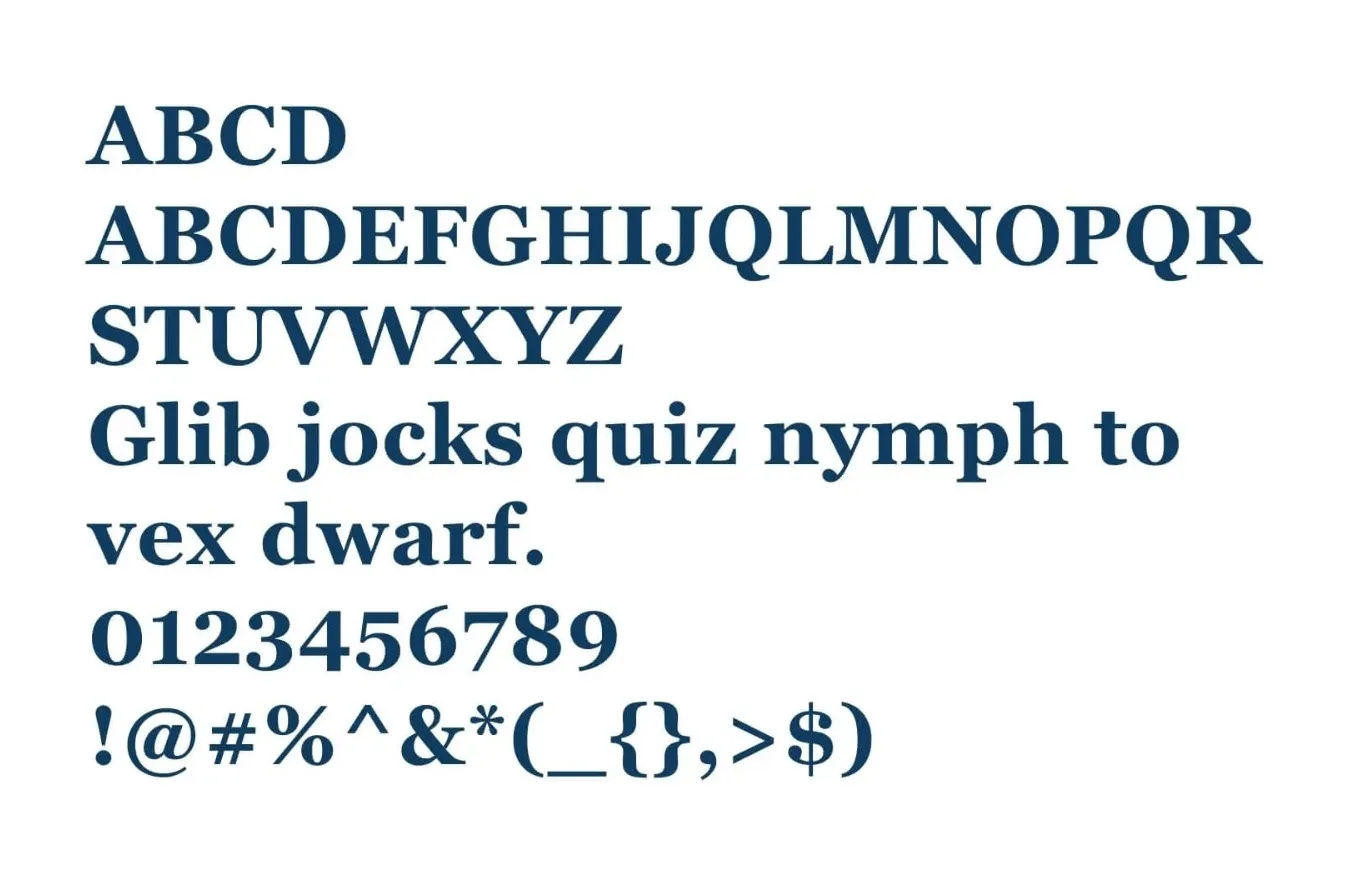
字体 6:乔治亚

©自由字体,合理使用
Georgia 设计为优雅而清晰的衬线字体,在小字体和低分辨率屏幕上表现出色。 这种过渡衬线字体反映了 19 世纪早期的“理性”衬线特征。 它具有粗细交替的笔画、球形端子和垂直轴。
优点:在屏幕和小尺寸上具有出色的易读性,非常适合大量文本。
缺点:可能显得过于正式。 它可能不适合现代或简约设计。
理想的网站:非常适合需要清晰度和正式语气的新闻门户、教育内容和企业网站。 您会发现它很有帮助,尤其是在屏幕分辨率不同的设备上。
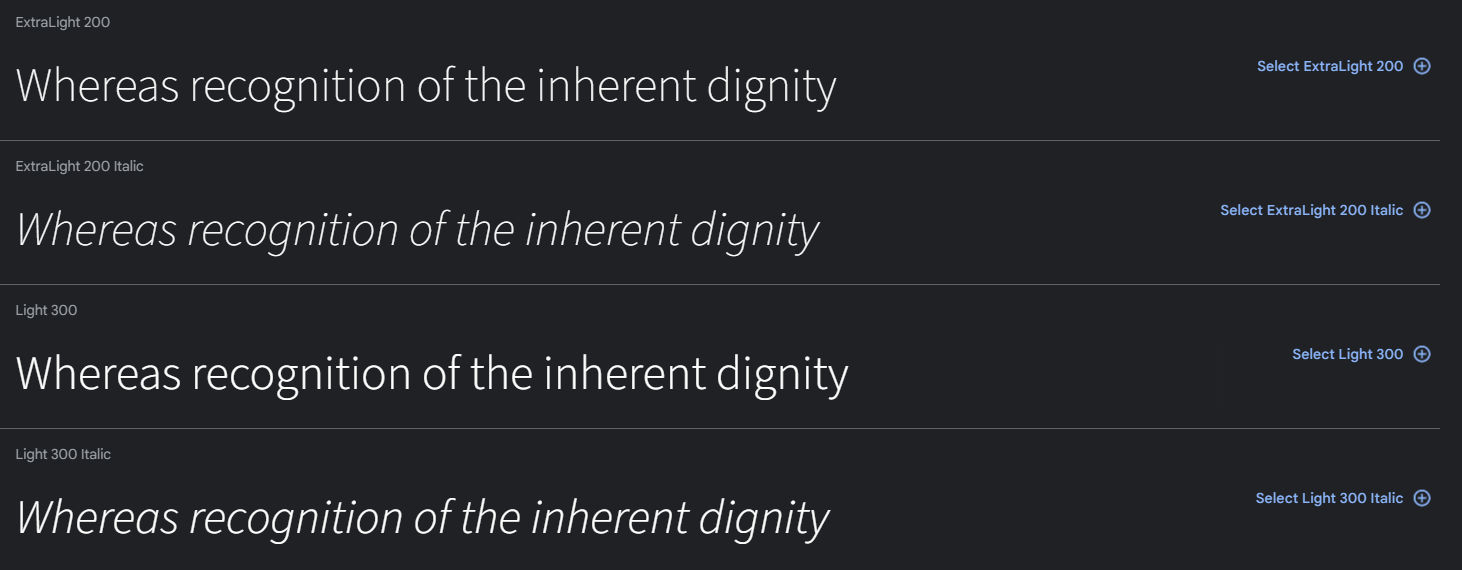
字体 7:Source Sans Pro

© Google 字体,合理使用
Source Sans Pro 是一种开源无衬线字体,是一种易于阅读的字体。 其重量范围确保了所有尺寸的可读性。 此字体提供清晰的标题和可读的正文。 其设计灵感来自二十世纪的美国哥特式风格。 该字体细长、开放的字母给人一种干净、友好的外观。
它在浏览器和设备上表现良好。 Source Sans Pro 支持多种语言和字母,包括西语、欧洲语、越南语、拼音和纳瓦霍语。
优点:UI 可读性高,适用于各种权重。
缺点:简单性可能不适合需要更独特或经典风格的项目。
理想的网站:适用于多种 Web 应用程序。 其中包括专业商业网站、教育平台和多语言门户。 其清晰度和简单性使其成为用户界面和数字阅读材料的绝佳选择。
字体 8:Lato

© Google 字体,合理使用
Å ukasz Dziedzic 于 2010 年创建了 Lato,一种无衬线字体。设计师因其可读性和广泛的字符集而闻名。 Lato 将古典风格与现代元素融为一体。 它具有半圆形字母细节和坚固的结构。 这使得它非常具有可读性,非常适合印刷和数字媒体。
优点:易于阅读,外观友好,在许多情况下都能很好地工作。
缺点:它的广泛使用可能会使设计看起来不那么独特。
理想的网站:最适合需要现代、易于阅读的风格的企业和个人网站、在线平台和应用程序。
字体 9: Poppins

© Google 字体,合理使用
Poppins 是一种非常适合全球使用的无衬线字体。 它适用于拉丁文和梵文脚本。 这使其成为全球项目的首选。 Sprkl Webflow 和 Figma 线框 Kit 使用 Poppins 来制作引人注目的标题和按钮。 它的设计使文本易于阅读,即使是小尺寸的文本。
Poppins 在大屏幕和手机上看起来也很棒。 它非常适合美观且易于阅读的网站和应用程序。 Poppins 还具有用于炫酷文本设计的特殊功能,例如创造性地组合字母。 这使得文本在不同的浏览器和设备上易于阅读。
优点:适用于多种脚本,易于阅读,适合创意设计。
缺点:不适合非常正式或传统的风格。
理想的网站:非常适合需要看起来现代且清晰的全球网站、应用程序和项目。 其灵活性和炫酷的功能使其成为创意网页设计的最爱。
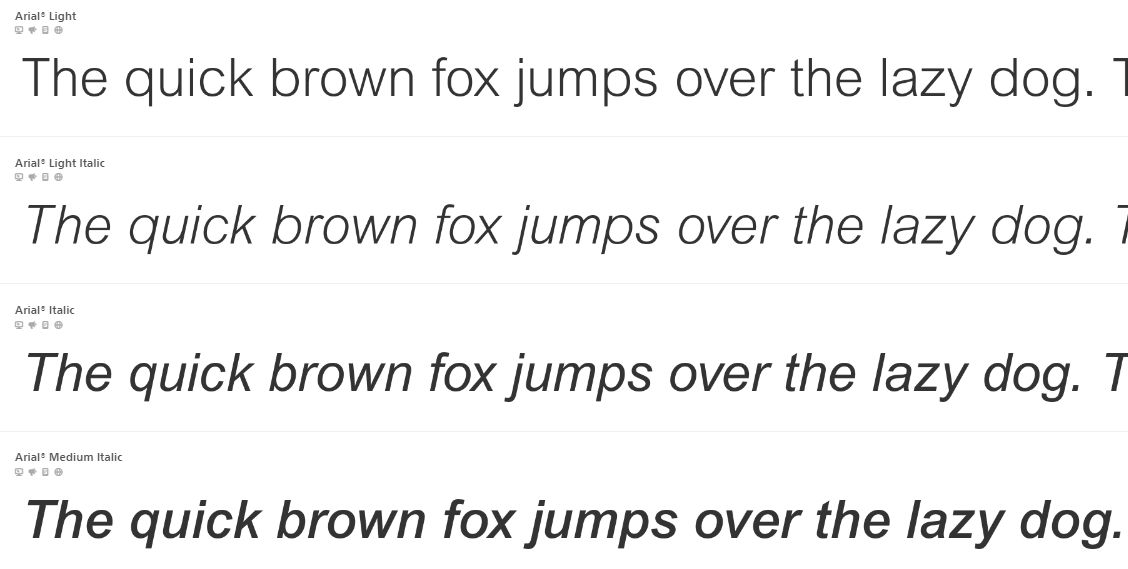
字体 10:Arial

© 字体,合理使用
Arial 是一种广泛认可的无衬线字体,出现于 1982 年。其设计与另一种流行字体 Helvetica 非常相似。 它以其干净、简单的线条而引人注目,易于阅读。 这种字体在屏幕和印刷品上效果很好。
Arial 的多功能性使其能够在从公司文档到网页设计的各种环境中使用。 它支持多种字符,适用于多种语言。
Arial 符合网络安全字体的要求。 这意味着它在各种操作系统和 Web 浏览器中可用且一致。 设计师选择网络安全字体以获得广泛的支持。 它确保字体在不同设备和平台上一致显示。
优点:适用于多种脚本,易于阅读,适合创意设计。
缺点:不适合非常正式或传统的风格。
理想的网站:非常适合需要看起来现代且清晰的全球网站、应用程序和项目。 其灵活性和炫酷的功能使其成为创意网页设计的最爱。
这些字体提供了一系列的样式和功能。 这使它们成为各种类型网站的多功能选择。 合适的字体应与网站的主题、内容性质和目标受众保持一致。 它将确保美学吸引力和功能可读性。
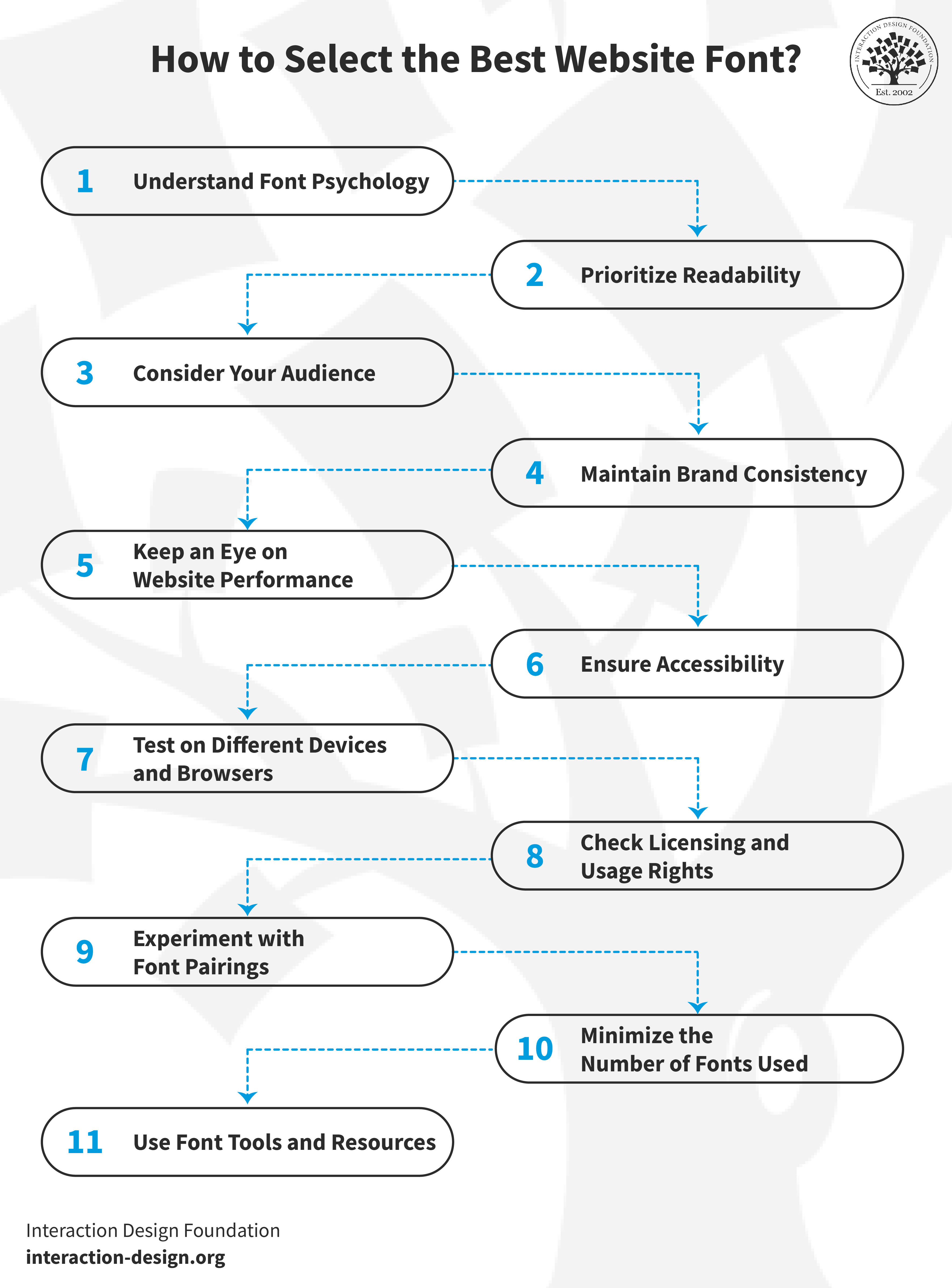
如何选择最好的网站字体? 终极指南

© 交互设计基金会,CC BY-SA 4.0
选择最好的网站字体涉及几个关键因素。 本指南将引导您完成相关步骤,以确保您的字体选择能够增强网站的有效性和用户体验。
1.了解字体心理学
字体传达不同的情感和信息。
-
Serif 字体,如 Times New Roman,通常给人一种传统和可靠的感觉,适合正式网站。
-
Arial 等无衬线字体提供现代而简洁的外观。 这使它们成为当代网站的理想选择。
你的字体应该反映 情感 以及您想通过品牌传达的信息。
2. 优先考虑可读性
网站文本的主要功能是清晰易读。 选择易于阅读的字体,尤其是在较小的屏幕上。 无衬线字体通常在数字屏幕上更具可读性。 注意字体的大小、间距和 色彩对比 以确保在各种条件下的可读性。
3.考虑你的受众
字体选择应符合目标受众的偏好。 年轻的受众可能会与现代和粗体的字体产生共鸣,而更成熟的受众可能会欣赏传统和简单的字体。
使用 用户访谈 发现有价值的见解并更好地了解您的目标受众。 观看伦敦大学学院人机交互教授 Ann Blandford 讨论用户访谈的利弊。
展示
隐藏
视频文字记录
隐藏
视频文字记录
- 文字记录加载中…
4.保持品牌一致性
您网站上的字体应与您的整体品牌形象相匹配。 如果您的品牌在其品牌中使用特定字体 营销 材料,考虑在您的网站上使用相同或相似的字体来强化您的品牌形象。
5. 关注网站性能
有些字体可能会降低您网站的速度。 它会影响用户体验 搜索引擎 排名。 因此,选择针对网络优化的字体并考虑它们对加载时间的影响。
6. 确保可访问性
您选择的字体应该可供所有用户(包括残障人士)使用。 避免使用过度装饰的字体,读者可能会觉得难以阅读。 确保您的字体符合 可达性 标准。
7. 在不同设备和浏览器上测试
字体在不同的设备和浏览器中通常显示不同。 在多个平台上进行全面的测试。 这可确保您选择的字体一致显示并在任何地方有效运行。 检查智能手机、平板电脑和不同网络浏览器的通用可读性。
8. 检查许可和使用权
许多字体,尤其是商业用途的字体,需要特定的许可证。 在将字体集成到您的网站之前,请务必确认其许可和使用权。 此步骤可以防止法律问题并确保遵守字体创建者的准则。
9. 尝试字体配对
组合两种或三种不同的字体可以增强您网站的 视觉吸引力。 当您选择字体配对时,应选择有助于统一设计主题的互补样式。 力求平衡。 字体应该协同工作以支持可读性和 审美的 和谐。 避免使用冲突或使内容难以阅读的字体。
字体塑造网站的可读性和美感,以便您可以创建有效的 视觉设计。 观看 Priscilla Esser 博士在有关视觉框架的视频中讨论如何充分利用字体。
展示
隐藏
视频文字记录
隐藏
视频文字记录
- 文字记录加载中…
10. 尽量减少使用的字体数量
使用一两个字体系列以获得干净、专业的外观。 过多的字体会使网站显得混乱。 在整个网站上坚持使用一致的字体。 选择样式和大小相匹配的字体。 这种方法确保了和谐且有吸引力的设计。
11.使用字体工具和资源
平台如 谷歌字体s, Adobe 字体 和 松鼠字体 提供各种网络优化字体。 这些工具可以帮助您找到适合您网站的完美字体。 他们还提供有关字体配对、许可和使用的见解。
带走
就是这样。 您可以看到网络字体选择对于用户体验和品牌标识的重要性。 字体的选择会影响网站的美观和功能。 通过这次讨论,我们可以得出这样的结论:
-
选择反映您的品牌信息和基调的字体。
-
在选择字体时优先考虑可读性,以获得更好的可访问性和清晰度。
-
使用正确的字体增强网站的视觉吸引力和用户参与度。
-
选择字体时,请确保所有平台上品牌标识的一致性。
哪里可以了解更多信息
在我们的网站中找到更深入的见解 用户体验设计师的版式指南。
在本文中查找其他有用的注意事项, 设计中的版式:为什么每个设计都应该掌握字体和样式。
阅读 Hubspot 的看法 网络安全字体。