您是否曾经点击过没有响应的按钮? 或者您是否发现自己迷失在令人困惑的菜单迷宫中? 你不是一个人! 这种交互会导致用户沮丧并错失商机。
如果您是设计师、开发人员或企业主,您会想了解什么才算是 好的设计与坏的设计。 毕竟,它可以帮助您为用户创建更好的数字产品。
我们正在采取不同的路线。 我们不会强调什么是正确的,而是会检查眩光 糟糕的 UI 设计示例。 这种教育绕行可以帮助您节省时间、金钱和用户的耐心。
你可能会想,“为什么要关注负面因素呢?”
识别不良的用户界面示例会在您做出相同的操作之前提醒您注意问题 错误 在您的项目中。 例如, 88% 的网上购物者 表示他们不会在用户体验不佳后返回网站。 这种洞察力说明了为什么您应该熟悉与以下相关的陷阱 糟糕的用户界面设计。
© 交互设计基金会,CC BY-SA 4.0
示例 1:重叠元素

© X,合理使用
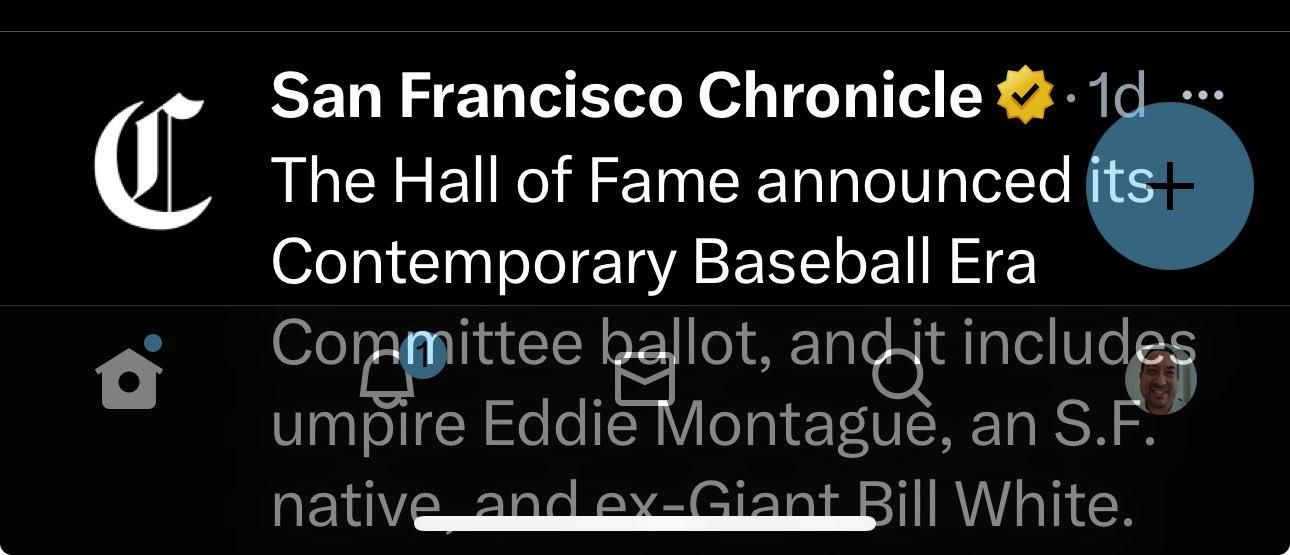
在 用户界面设计,我们追求完美。 然而,即使是最知名的平台有时也会达不到目标。 下面是 X(以前称为 Twitter)的一个特定 UI 示例。
为什么这个例子很突出?
该图展示了 X 的快照,该平台具有 3.68 亿月活跃用户 全世界。 鉴于它的突出地位,人们会期待其无可挑剔的设计。 然而,这段代码揭示了一个可能会惹恼许多用户的明显问题。 因此,我们发现这个例子是一个值得我们分析的主题。
这个错误
乍一看,您会注意到重叠的“+”图标,部分遮挡了推文的文本。 它不仅使推文更难阅读,而且还扰乱了视觉流程。 重叠的元素,尤其是主要内容和操作按钮,可能会导致用户困惑、误点击和沮丧。
为什么要避免这种重叠?
像观察到的那样的重叠可能会降低用户的体验。 今天的用户浏览并参与。 任何障碍都会降低用户参与度甚至放弃平台。
此外,随着人们越来越重视 可达性,平台努力为所有用户提供包容性。 此类错误可能会进一步疏远大量用户群。
经验教训和理想解决方案
从这个设计失误中,我们了解到:
-
彻底测试的重要性:
您必须在多种屏幕尺寸、分辨率和设备上进行测试。 了解设计问题可能不会统一出现,但即使少数人面临这些问题也需要解决。
-
理想的解决方案 – 间距和优先级:
-
重新定位、调整大小或为“+”等操作按钮留出空间。
-
避免与推文等动态内容重叠。
-
采用网格系统并保持一致的间距。
-
迭代反馈循环的重要性:
-
参与真实 用户反馈。
-
像 X 这样的大型平台应该优先考虑定期可用性测试。
-
及时处理并落实用户反馈。
示例 2:重载搜索结果显示

© Kindle Mac 应用程序,合理使用
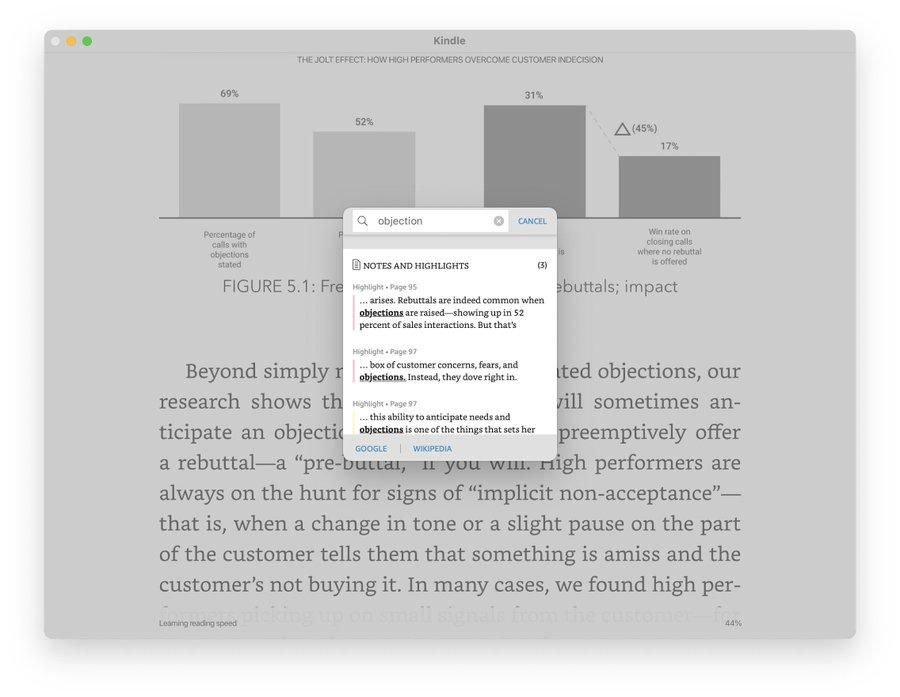
Kindle Mac 应用程序提供了大量数字格式的书籍。 凭借对用户体验、便利性和便携性的重视,该平台获得了 仅在美国就有 3000 万活跃用户。
为什么这个例子很突出?
这款 Kindle Mac 应用程序不同于熟悉的 Kindle 和其他电子阅读器平台。 这种大胆的改变凸显了研究 UI 决策对 UI 决策影响的重要性。 用户体验。
这个错误
最大的失误是搜索结果的呈现。 搜索功能在数字阅读环境中更为重要。 用户查找特定部分、参考资料或某些部分的概述。
该应用程序没有利用熟悉的、有组织的侧边栏或下拉菜单,而是选择了侵入式覆盖方法。 这会扰乱阅读流程,让用户陷入断章取义的片段。
避免过于复杂
这种非常规的方法带来了一个问题:为什么?
创新值得称赞,但不应以牺牲用户体验为代价。 传统上简单的功能过于复杂可能会阻止用户。
这让设计师想起了 黄金法则:将用户需求放在首位和中心位置。
经验教训和理想解决方案
从中,我们了解到以用户为中心的设计的重要性以及不必要的重新发明的危险。 理想的解决方案包括:
-
侧边栏搜索结果:可伸缩的侧边栏可以以不引人注目的方式呈现搜索结果。 这可以帮助用户导航结果,同时保留其在文本中的位置。
-
清晰的图形和图例:所有图形都应具有清晰的指示符、图例和交互元素以提供上下文。
-
直观的注释和亮点:注释和突出显示可以有专门的部分,而不是通过搜索将它们聚集在一起。 这将使它们易于访问和组织。
示例 3:不可点击的页脚

© Bigbasket,合理使用
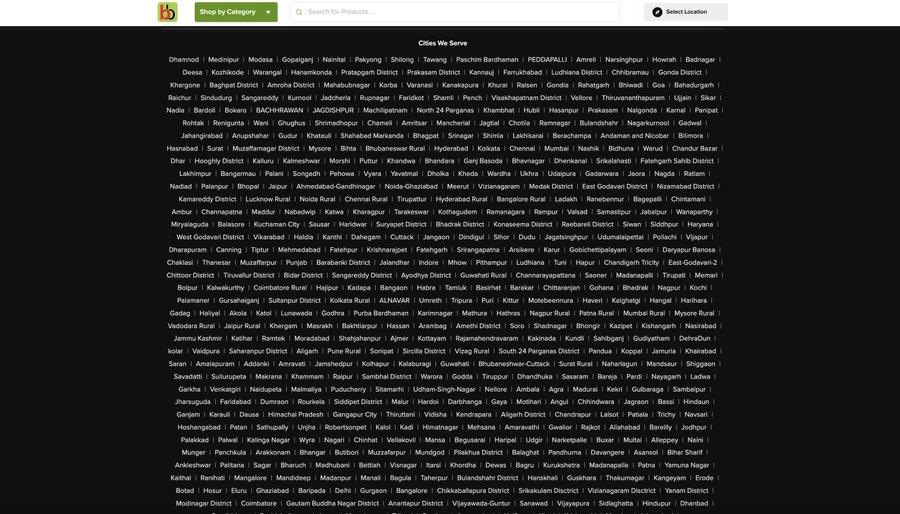
BigBasket 是印度一家著名的在线杂货店,其页脚设计乍一看可能让人觉得很全面。 它列出了他们服务的大量城市。 经过仔细检查,这种设计选择揭示了明显的可用性缺陷。
为什么这个例子很突出?
BigBasket 页脚是一个值得讨论的相关实例,因为它与典型的页脚有所不同。 用户体验/用户界面最佳实践。 网络页脚是辅助导航区域,可引导用户找到重要的链接和信息。 这种设计可以平衡综合细节和用户体验。
在此视频中更深入地了解用户体验的概念。
展示
隐藏
视频文字记录
隐藏
视频文字记录
- 文字记录加载中…
这个错误
主要缺陷在于城市的呈现。 虽然庞大的列表意味着全面的服务覆盖范围,但这些城市名称的不可点击性阻碍了用户功能。 通常,此类上下文中的城市名称可用作本地化内容或特定城市门户的快速链接。 在这里,它们仅以文本形式存在,而不为用户提供任何可操作的路径。 它们也没有特定的顺序。 发现一个特定的城市不必要地耗费时间。
避免功能疏忽
重要的是要记住,每个设计元素,尤其是页脚,都应该有明确的目的。 美学特征是必不可少的,但不能以牺牲功能为代价。 在这种情况下,大量不可点击的城市列表可能会让期待不同结果的用户感到困惑或沮丧。
经验教训和理想解决方案
这种设计选择证明了将设计元素与精确功能结合起来的重要性。 以下是潜在的增强功能:
1. 可点击的城市链接
将城市名称转换为可点击链接的字母顺序列表将是最直观的解决方案。 单击某个城市可以将用户重定向到针对该位置定制的页面,其中包含本地化优惠、新闻或商店列表。
2. 可折叠列表或下拉菜单
用户可能会发现这个广泛的列表让人不知所措。 可折叠的部分或下拉菜单可以使导航更加简化。 例如,设计师可以根据州或地区对城市进行分组,以在保留功能的同时整理设计。
3. 清晰的视觉指示器
使不可点击的元素在视觉上与可点击的项目不同。 统一的设计可能会误导用户,让他们认为一切功能都相同。
示例 4:元素优先级排列不当

© Spotify,合理使用
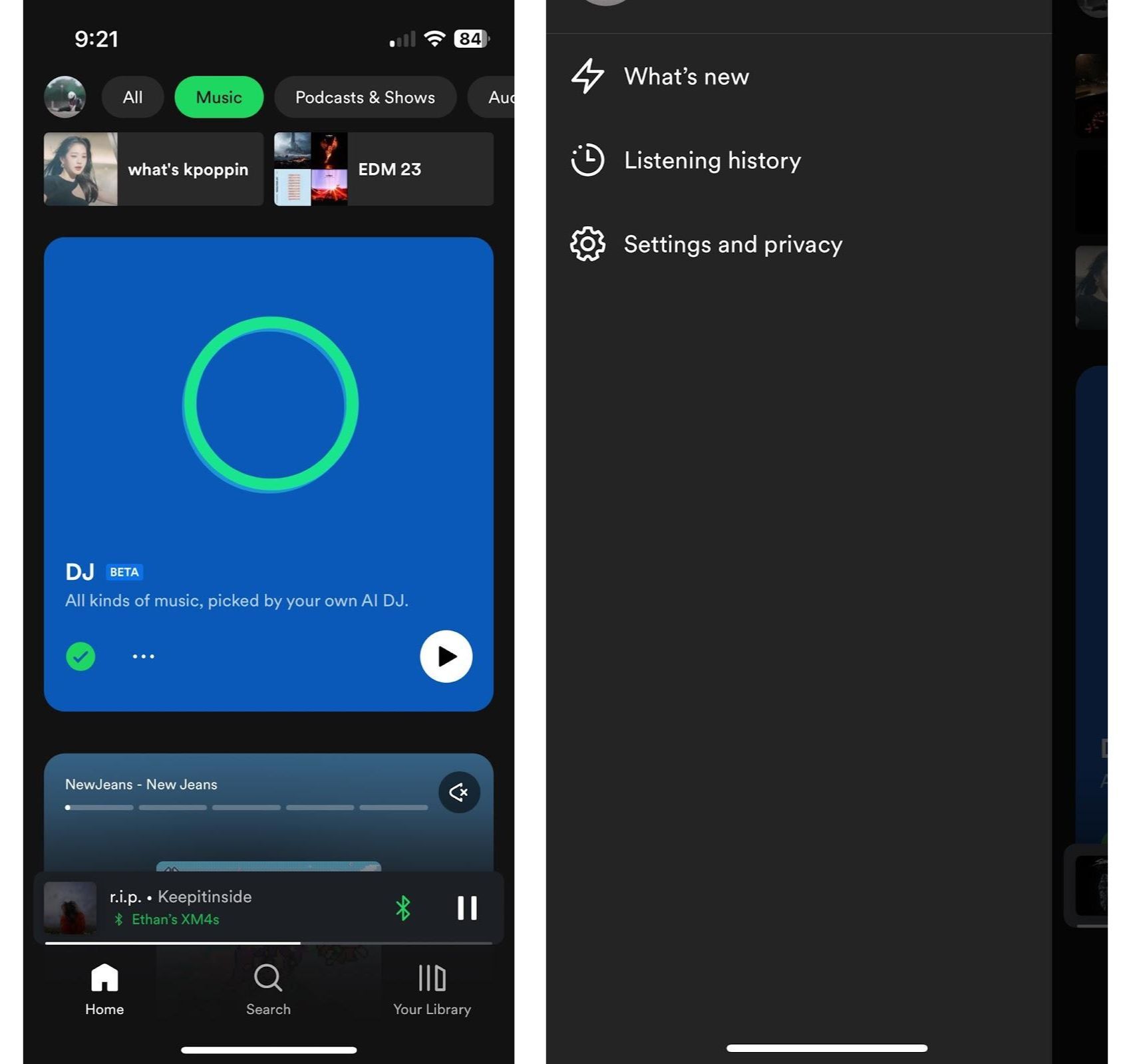
Spotify 的 移动用户界面 作为应用程序设计的理想模型。 其直观的布局为用户提供了优先考虑的流畅体验 美学 和 功能性。 这些图像展示了音乐、播客和其他音频内容的精确分类,以及“主页”、“搜索”和“您的图书馆”等用户友好的选项卡。 此外,人工智能驱动的 DJ 功能增强了个性化音乐发现。
为什么这个例子很突出?
Spotify 是全球最受欢迎的音频流订阅服务。 它拥有 超过 5.51 亿用户和 2.2 亿订户,遍布 180 多个市场。 凭借如此广泛的全球影响力,它必须提供令人愉快的体验。 考虑到其地位和影响力,任何偏离完美用户界面的行为都可以开创先例。
这个错误
该界面中的一个值得注意的错误是非必要功能比主要功能更突出。 例如,Spotify 使“搜索”和“您的图书馆”等基本选项卡不太引人注目。此外,侧边栏没有显示太多信息。这种布局可能会让不熟悉该平台的新用户感到困惑或不知所措。
避免优先顺序错位
设计中优先级的错误可能会扰乱用户导航。 用户,尤其是初次使用的用户,会寻找熟悉的功能,例如搜索功能。 让次要特征更加突出可能会令人费解。 它可能会导致用户满意度和平台参与度下降。
学习和理想的解决方案
此示例强调了应用程序中清晰的设计层次结构的必要性。 用户必须发现主要功能易于使用。 Spotify 可以使“搜索”等主要按钮更加广泛,并将它们放置在中心。 它将帮助用户更快地找到并使用它们。
获取“UI 清单”的免费模板


示例 5:糟糕的移动实施

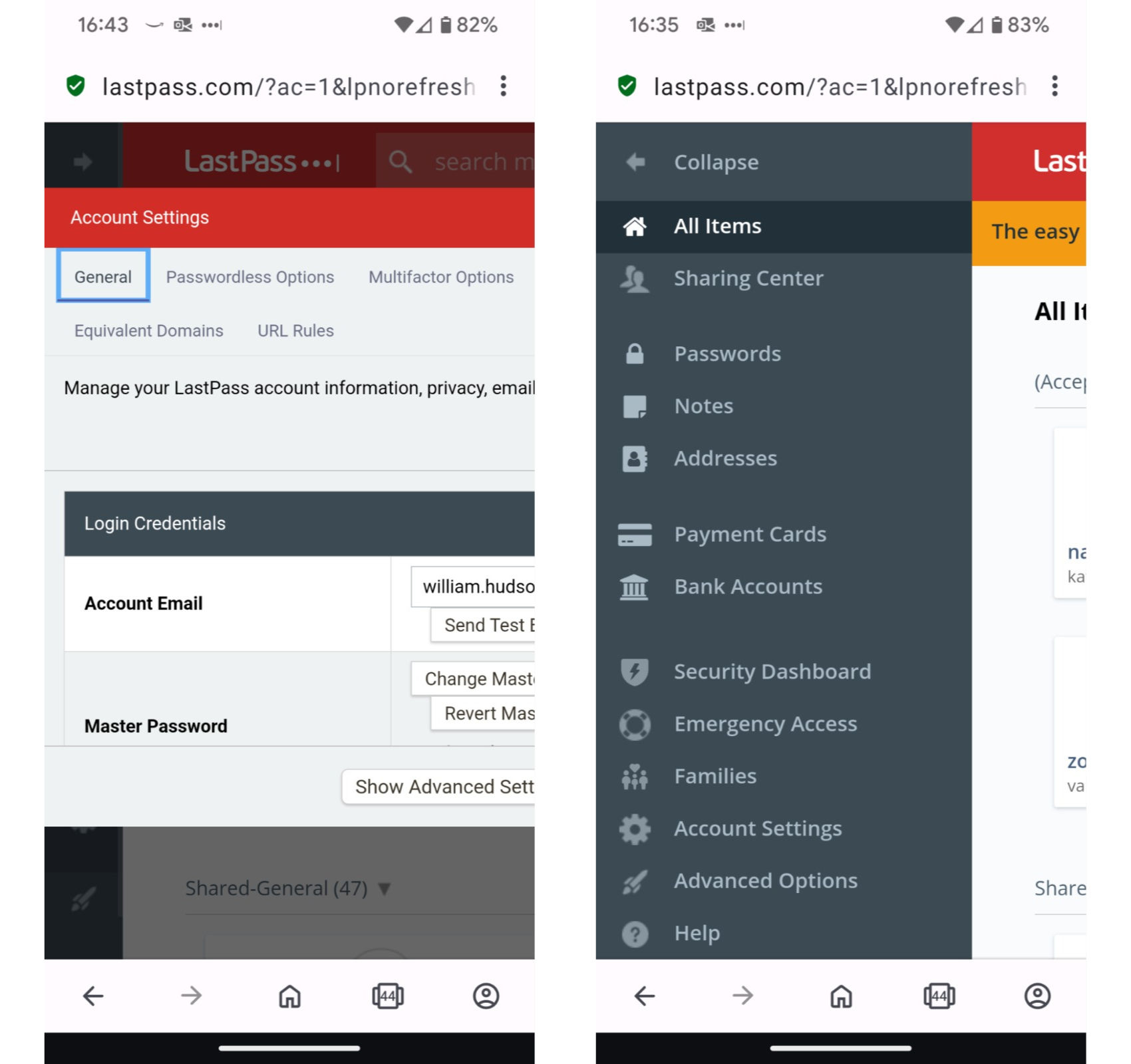
© LastPass,合理使用
LastPass 是一款密码管理工具,因数百万用户和许多在线企业使用它而赢得了加强在线安全的声誉。 然而,仔细观察其移动网络界面就会发现其与桌面版本存在显着差异。
为什么这个例子很突出?
对于一个为超过 3300 万人和 10 万家企业提供服务的平台,该平台需要在所有设备上提供最佳的用户体验。 令人惊讶的是,LastPass 网站的移动版本与桌面版本相同,没有针对较小屏幕的明显优化。 它创造了一种不和谐的用户体验。
这个错误
LastPass 没有针对移动版本调整网站界面。 相反,它为移动应用程序创建了压缩的桌面版本。 折叠侧面菜单来访问核心功能已经感觉不直观。 该界面压缩了重要帐户设置部分,仅显示 40%。 因此,它迫使用户滚动并调整以访问基本控件。
避免仅使用桌面的方法
移动优化 涉及的不仅仅是将桌面内容安装到较小的屏幕上。 您必须重组、重新构想和重新设计,以增强手持设备上的用户参与度。 平台,尤其是拥有庞大用户群的平台,必须投资于响应式设计,以满足各种屏幕尺寸和设备的需求。
学习和理想的解决方案
这个例子提醒您必须提供跨平台一致的用户体验。 那么,LastPass 可以做到以下几点:
-
LastPass 应按照以下计划对其移动网络界面进行彻底改造: 设计原则。 这涉及到为移动用户量身定制响应式设计。
-
他们必须确保用户可以轻松访问基本功能。
-
他们应该消除那些使较小的屏幕空间变得混乱的不必要的元素。
针对移动设备优化的版本将帮助 Lastpass 提供更好的用户体验,并确立其作为最佳密码管理平台的声誉。
示例 6:混乱的布局

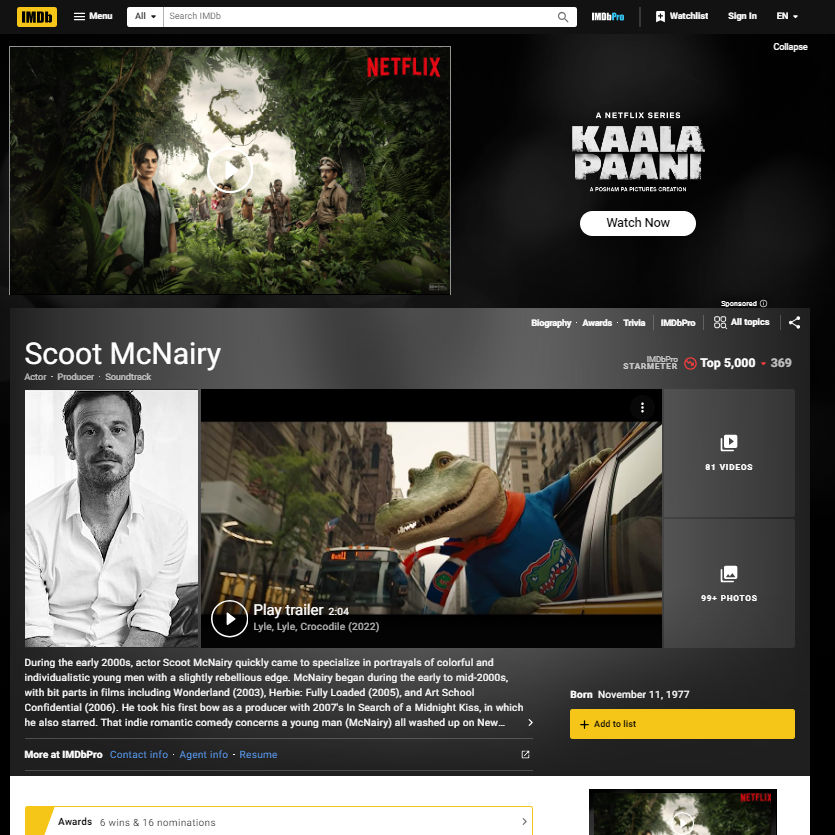
© IMDb,合理使用
互联网电影数据库(IMDb)是电影爱好者的著名平台。 它提供了大量信息,从演员传记到电影评级,为电影爱好者提供了所有信息。 但有一个问题:浏览其广泛的内容可能会让人不知所措,这主要是由于其笨拙的用户界面。
为什么这个例子很突出?
这个例子完美地凸显了屏幕超载的陷阱 太多信息。 虽然每个元素可能都具有各自的重要性,但它们共同创造了混乱的视觉效果,可能会让用户感到沮丧。 成功的用户界面应该无缝地引导用户的旅程,而不是要求他们在迷宫般的选项中进行筛选。
这个错误
当用户打开 IMDb 时,他们经常会看到显眼的广告。 该图显示顶部有一大块宣传 Netflix 剧集的区域。 虽然广告收入使平台保持免费,但它也算作 糟糕的用户体验设计。 用户访问 IMDb 主要是为了其内容,而广告的主导地位可能会令人反感。
有几个元素在演员的页面上争夺注意力(在本例中为酷特·麦克纳里)。 其中有演员的照片、预告片视频、简短的传记以及许多可点击的按钮和链接。 各种元素的存在,看似都在争夺注意力,但可能会让用户迷失方向。
挑战? 提炼出什么是重要的,什么是次要的。
精心设计的用户界面的重要性
A 精心设计的用户界面 应以结构化的方式引导用户的眼睛。 在 IMDb 的案例中,视觉层次结构似乎不合理。 例如,预告片上的播放按钮由于其大小和位置而优先。 即使用户打算先阅读演员的传记,也会发生这种情况。
IMDb 保存了大量数据。 在不让用户感到不知所措的情况下呈现所有这些数据是一项挑战。 然而,当前的设计使用户很难辨别信息并确定信息的优先级。
例如,侧边栏包含演员的星表、相关照片和其他内容。 一次要处理很多事情。
学习和理想的解决方案
目标不一定是极简主义,而是清晰。 简化内容呈现并将用户需求优先于广告可以创造和谐的平衡。 建议包括:
-
响应式广告投放:考虑将它们散布在内容中,而不是在顶部占据主导地位的广告。 您也可以将它们放置在页面的两侧。
-
结构化布局:将内容组织成明确定义的部分。 如果是演员的页面,照片、传记和影片年表应该有不同的区域。
-
增强的用户导航:简化菜单并利用面包屑。 这将告知用户他们在哪里以及下一步可以去哪里。
示例 7:高对比度和可见度

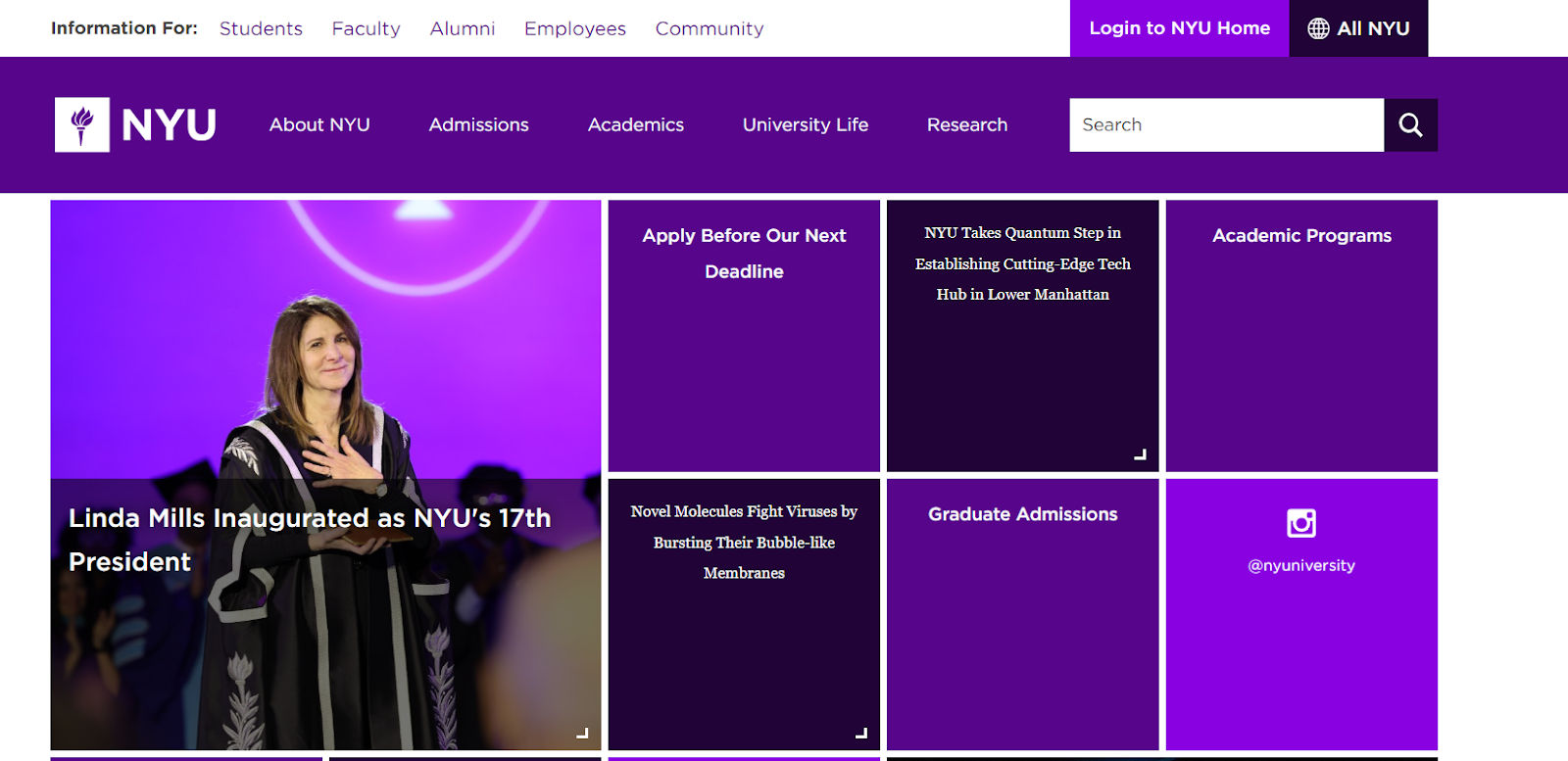
© 纽约大学,合理使用
纽约大学 (NYU) 的网站以紫色为主色调。 他们用它来体现自己的品牌形象并服务于设计功能。
为什么这个例子很突出?
对比度至关重要 网页设计。 它确保用户可以轻松阅读和理解内容。
然而,纽约大学的用户界面强调了过度使用的陷阱 对比。 紫色的主色调与纽约大学的品牌形象相匹配。 然而,其压倒性的存在可能会扰乱 自然流动 用户交互。
高对比度虽然对于可读性至关重要,但如果不平衡,可能会变得令人不安。 右下角的面板也未通过 WCAG 2 颜色对比,与 AAA 指南的常规文本的白色形成对比。 它的对比度为 6.66:1,而不是推荐的 7:1。
这个错误
该网站以深紫色调和纯白色文本为特色。 紫色画布上的标题“琳达·米尔斯就任纽约大学第十七任校长”使内容易于阅读。 然而,一些观众可能会发现颜色选择令人不安。
极端的对比度会使眼睛疲劳,尤其是在长时间观看时。 此外,整个网站重复使用这种高对比度的配色方案缺乏多样性。 它可能会使用户体验单调,并可能阻碍长时间的参与。
避免压倒性的单调
虽然紫色与纽约大学的品牌产生共鸣,但过度依赖单一色调可能会带来单调的风险,导致用户疲劳。 使用相同的色调,没有变化或互补色,可以使网站显得一维。
如果颜色保持均匀且没有中断,重要信息可能会被忽视。 如果一切都混合得太多,用户可能会错过重要的部分。 例如,虽然深紫色很适合作为头条新闻,但如果不加变化地广泛使用它,可能会掩盖其他关键信息。
学习和理想的解决方案
这里的教训是平衡的重要性。 虽然保持品牌一致性至关重要,但引入变化或 互补色 可以打破视觉上的单调。
理想的解决方案是使用紫色色调或引入互补色。 这将保留品牌形象,同时增加设计的深度和层次。 例如,较浅的紫色或淡金色可以突出显示重要的公告,使它们脱颖而出。
有兴趣简化您的调色板方法吗? 看看这个视频。
展示
隐藏
视频文字记录
隐藏
视频文字记录
- 文字记录加载中…
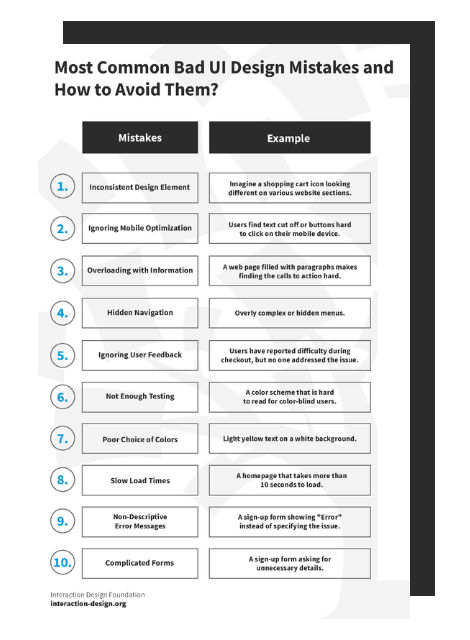
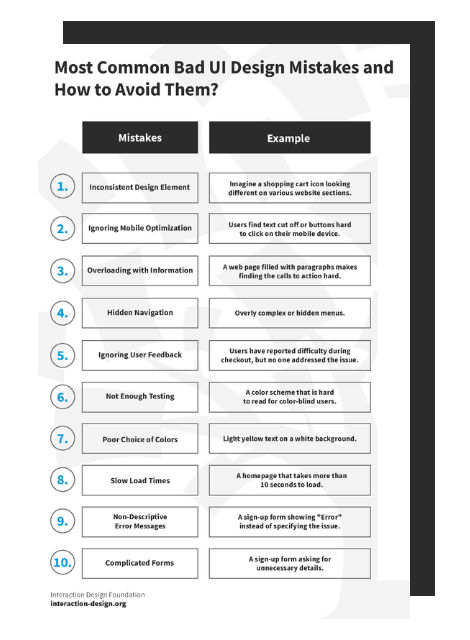
最常见的 糟糕的用户界面设计 错误以及如何避免它们
获取“糟糕的 UI 设计错误以及如何避免它们”的免费模板


“好的设计实际上比糟糕的设计更难被注意到,部分原因是好的设计非常适合我们的需求,以至于设计是看不见的,”
— 唐·诺曼,《日常事物的设计》
你可能会发现一些明显的错误 网站设计。 开发人员和设计人员可以轻松避免这些错误。 以下是最常见的 UI 错误和解决方案。
1.设计元素不一致
-
错误:跨页面使用多种字体、颜色或按钮样式。
-
例子: 想象一下购物车图标在不同网站部分上看起来不同。
-
带走:保持设计一致性,以获得专业的外观和用户友好的体验。
2. 忽视移动端优化
-
错误:网站在桌面上看起来很棒,但在移动设备上却不佳。
-
例子:用户发现移动设备上的文本被截断或按钮难以点击。
-
带走:确保设计响应灵敏且适合移动设备,以满足所有用户的需求。

© 交互设计基金会,CC BY-SA 4.0
3. 信息超载
-
错误:轰炸用户 太多信息。
-
例子:充满段落的网页很难找到号召性用语。
-
带走: 拥抱 空白 并优先考虑重要信息。
4.隐藏导航
5.忽略用户反馈
-
错误:不解决用户的投诉或建议。
-
例子:用户反映结帐时遇到困难,但没有人解决该问题。
-
带走:定期收集用户反馈并采取行动,以改进 UI。
6. 测试不足
-
错误:假设该设计无需彻底测试即可适用于所有人。
-
例子:色盲用户难以阅读的配色方案。
-
带走:始终在各种设备上和不同的用户组中测试设计。
7. 颜色选择不当
-
错误:使用与品牌不相符或不适合网络的颜色。
-
例子:白色背景上的浅黄色文本。
-
带走: 选择一个 调色板 形成鲜明对比,与品牌保持一致,并且赏心悦目。 另外,使用最小 网页可访问性的颜色对比度。
8. 加载时间慢
-
错误:繁重的图形、臃肿的库或不必要的脚本会减慢网站速度。
-
例子:加载时间超过 10 秒的主页。
-
带走:优化图像和脚本以确保快速加载时间。
9. 非描述性错误消息
-
错误:提供模糊的错误消息,无法指导用户。
-
例子:注册表单显示“错误”,而不是指定问题。
-
带走:错误消息内容应该简单明了且具有指导意义。 开发人员所需的信息应记录在其他地方。
10. 复杂的表格
-
错误:冗长而复杂的表单会阻碍用户。
-
例子:要求提供不必要的详细信息的注册表单。
-
带走:保持表单简短、简单且以用户为中心。 在许多国家,要求提供超出特定目的所需的信息是非法的。
一致性、响应能力和用户友好性可以帮助您避免这些 常见的网页设计错误。 倾听用户反馈、定期测试和直观设计可以显着影响用户参与度和满意度。
带走
当我们检查 糟糕的 UI 设计示例,一丝不苟地关注细节的重要性变得显而易见。 始终优先考虑用户反馈并进行严格的测试,以确保您的设计没有明显的错误。 一些关键见解包括:
-
设计时始终考虑用户体验。
-
通过直观且美观的界面建立信任。
-
不断收集用户反馈并根据用户反馈采取行动。
-
优先考虑功能和视觉吸引力。
-
避免不必要的并发症; 简单常常占上风。
哪里可以了解更多信息
观看米哈乌·马列维奇的大师班 超越界面:您需要了解的 UI 设计技能。
阅读一些有用的建议 开发一种 UI 设计方法。
了解什么是 用户界面(UI)设计 和 用户界面 (UI) 设计模式。
获取 24 个“UI 设计”模板的主包